import {
SpotterEmbed,
AuthType,
init,
prefetch,
}
from '@thoughtspot/visual-embed-sdk';Embed Spotter
To embed the full Spotter interface with a conversation panel that allows natural language queries, data source selection, and interactions with AI generated Answers, use the SpotterEmbed component.
Before you begin🔗
Before you begin, check the following:
-
You have a ThoughtSpot instance with Spotter and Spotter Agent enabled.
-
Your host application domain is added to ThoughtSpot CSP and CORS allowlists.
-
You have access to the latest version of the Visual Embed SDK or at least v1.33.1.
Import the SDK package🔗
Import the SpotterEmbed SDK library to your application environment:
npm
ES6
<script type = 'module'>
import {
SpotterEmbed,
AuthType,
init,
prefetch,
}
from 'https://cdn.jsdelivr.net/npm/@thoughtspot/visual-embed-sdk/dist/index.js';Initialize the SDK🔗
To initialize the SDK, the following information is required:
-
thoughtSpotHost
The hostname of your ThoughtSpot application instance. See FAQs to know how to find the hostname of your application instance. -
authType
Authentication type. ThoughtSpot supports a variety of Authentication types. For testing purposes, you can useAuthType.None. For other authentication options, see Authentication.
init({
thoughtSpotHost: 'https://your-thoughtspot-host', // Replace with your ThoughtSpot application URL
authType: AuthType.None,
});Create an instance of the SpotterEmbed object🔗
Create an instance of the SpotterEmbed object and specify the data source ID. Optionally, you can specify the search query string to generate a chart or table at load time.
const conversation = new SpotterEmbed(document.getElementById('ts-embed'), {
frameParams: {
width: '100%',
height: '100%',
},
worksheetId: '<%=datasourceGUID%>', // ID of the data source object to query data
searchOptions: {
searchQuery: 'sales by region', // Optional: initial search query string to pass on load
},
});Configuration controls for embed view (Optional)🔗
The embed package for Spotter includes the additional configuration flags to customize the Spotter interface.
For example, you can hide or disable data source selection using the hideSourceSelection and disableSourceSelection
parameters. Disables data source selection panel for embed users when set to true.
You can also set locale preference for Spotter interactions using the locale property.
The following code sample sets the locale to English (United Kingdom) and enables viewing Spotter feature limitations.
const conversation = new SpotterEmbed(document.getElementById('ts-embed'), {
frameParams: {
width: '100%',
height: '100%',
},
worksheetId: '<%=datasourceGUID%>', // ID of the data source object to query data
searchOptions: {
searchQuery: 'sales by region', // Optional: initial search query string to pass on load
},
locale: 'en-GB',
showSpotterLimitations: true,
});For a complete list of Spotter embed view configuration settings, see SDK reference Documentation.
Customize your embed view🔗
To customize your embedded Spotter views, the following options are available with the Visual Embed SDK:
Customize menu actions and elements🔗
The SDK provides action IDs to disable, show, or hide the following elements and menu actions via disabledActions, visibleActions, or hiddenActions array.
The following menu actions are available by default in the embedded Spotter interface:
-
Preview data and Reset actions on the conversation panel
-
The edit and delete icons on the prompt panel
-
Pin, Save, Download, Modify on Spotter-generated Answers
-
Spotter feedback widget and chart switcher icon on Spotter-generated Answers
The following example shows how to disable actions and menu elements using disabledActions array:
// Show these actions
visibleActions: [Action.Pin,Action.Save,Action.Edit,Action.PreviewDataSpotter,Action.ResetSpotterChat,Action.SpotterFeedback,Action.EditPreviousPrompt,Action.DeletePreviousPrompt],
// Disable these actions
disabledActions:[Action.PreviewDataSpotter,Action.Edit],
disabledActionReason: "Contact your administrator to enable this feature"For a complete list of supported actions, see Spotter menu actions.
Customize styles and interface elements🔗
To customize the look and feel of the Spotter interface, use the CSS customization framework in the SDK. The customizations object allows you to add custom CSS definitions, text strings, and icons.
Override icons🔗
To override the icons, you must first identify the icon ID, create an SVG file to replace this icon, and add the SVG hosting URL to your embed customization code.
The most common icon ID to override is rd-icon-spotter, the default Spotter icon.
The following example uses the alternate-spotter-icon.svg file hosted on https://cdn.jsdelivr.net/ to override the Spotter icon.
init({
//...
customizations: {
// Specify the SVG hosting URL to overide the icon, for example Spotter (`rd-icon-spotter`) icon
iconSpriteUrl: "https://cdn.jsdelivr.net/gh/thoughtspot/custom-css-demo/alternate-spotter-icon.svg"
}
});|
Note
|
When customizing icons, ensure that the SVG hosting server is added to the CSP allowlist on the Develop > Security Settings page. For more information, see Customize icons. |
Customize text strings🔗
To replace text strings, you can use the stringsIDs and strings properties in the content customization object.
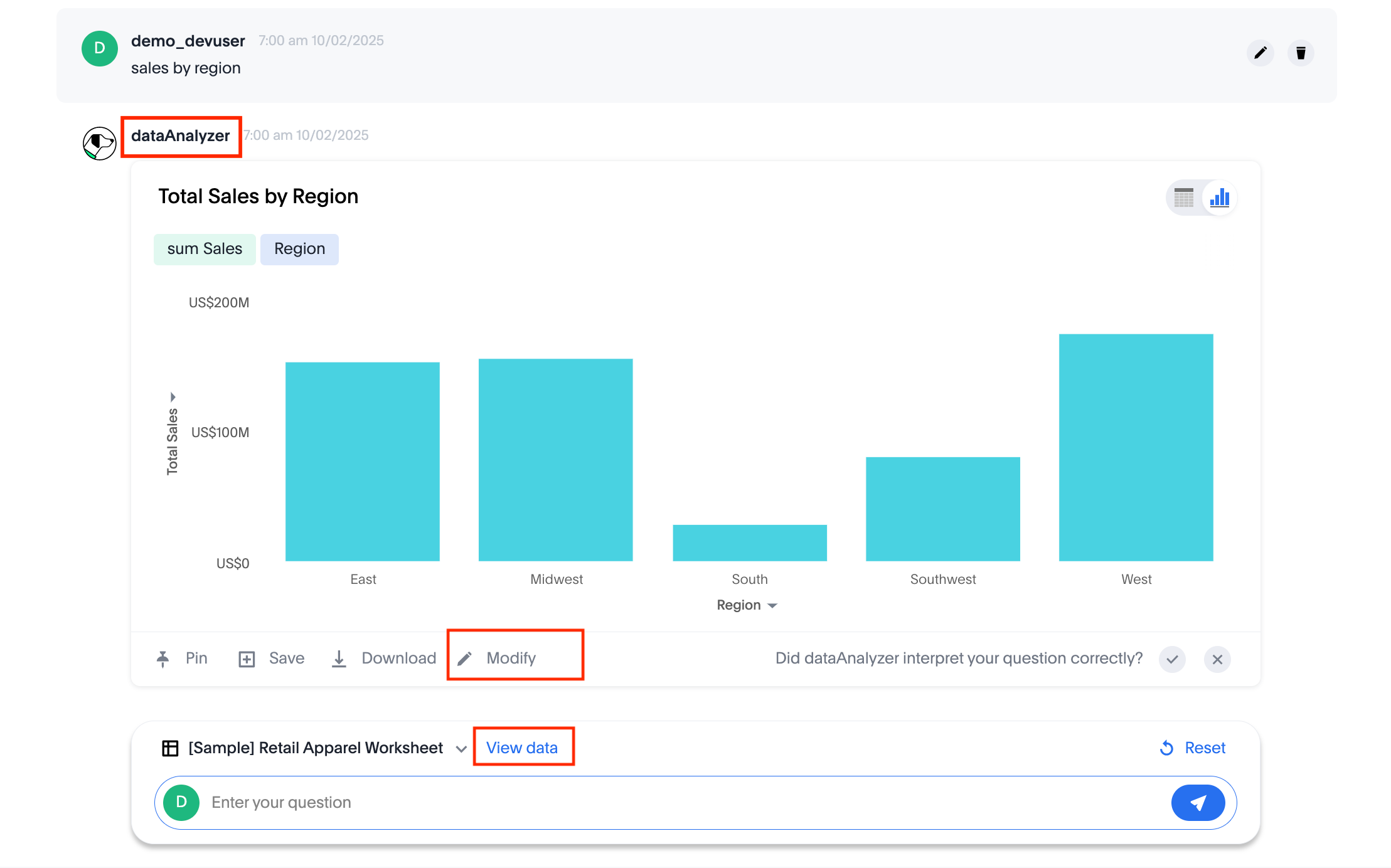
The following example shows how to replace "Spotter" and other text strings on the Spotter interface.
// Initialize the SDK with custom text string replacements
init({
// ...
customizations: {
content: {
// Use the strings object to replace the visible UI text with custom labels.
strings: {
// Change all instances of "Liveboard" to "Dashboard"
"Liveboard": "Dashboard",
// Change all instances of "Answer" to "Reports"
"Answer": "Reports",
// Change all instances of "Spotter" to "dataAnlyzer"
"Spotter": "dataAnlyzer",
// Change all instances of "Search" to "Analyze"
"Search": "Analyze",
}
}
}
});Customize styles🔗
There are several CSS variables available for customizing Spotter interface. You can customize the background color of the conversation and prompt panels, button elements, and the components of the charts generated by Spotter.
// Initialize the SDK with CSS variables with custom style definitions
init({
// ...
customizations: {
style: {
// Use CSS variables to customize styles
customCSS: {
variables: {
"--ts-var-button--primary-background": "#008000",
"--ts-var-spotter-prompt-background": "#F0EBFF",
"--ts-var-root-color": "#E3D9FC",
"--ts-var-root-background": "#F7F5FF",
},
},
},
},For more information about CSS variables for style customization, see Spotter interface customization.
Customize app interactions with events🔗
To listen to the events emitted by the embedded ThoughtSpot component, register embed event handlers.
The following example shows how to register EmbedEvent.Init and EmbedEvent.Load listeners.
conversation.on(EmbedEvent.Init, showLoader)
conversation.on(EmbedEvent.Load, hideLoader)Similarly, to trigger actions on the embedded ThoughtSpot interface, use Host events.
Render the embedded object🔗
conversation.render();Code sample🔗
import { SpotterEmbed, AuthType, init } from '@thoughtspot/visual-embed-sdk';
// Initialize the SDK
init({
thoughtSpotHost: 'https://your-thoughtspot-host', // Replace with your ThoughtSpot application URL
authType: AuthType.None, // Use the appropriate AuthType for your setup
});
// Find the container element in your HTML
const container = document.getElementById('ts-embed');
if (container) {
// Create and render SpotterEmbed
const spotterEmbed = new SpotterEmbed(container, {
frameParams: {
height: '600px',
width: '100%',
},
worksheetId: 'your-worksheet-id', // ID of the data source object (Model) to query data
searchOptions: {
searchQuery: 'Sales by year', // Optional: initial search query string to populate on load
},
// Add more configuration options as needed
// Add event listeners as needed
onInit: () => console.log('Spotter initialized'),
onLoad: () => console.log('Spotter loaded'),
});
spotterEmbed.render();Test your embed🔗
-
Build your app and load the embedded object.
-
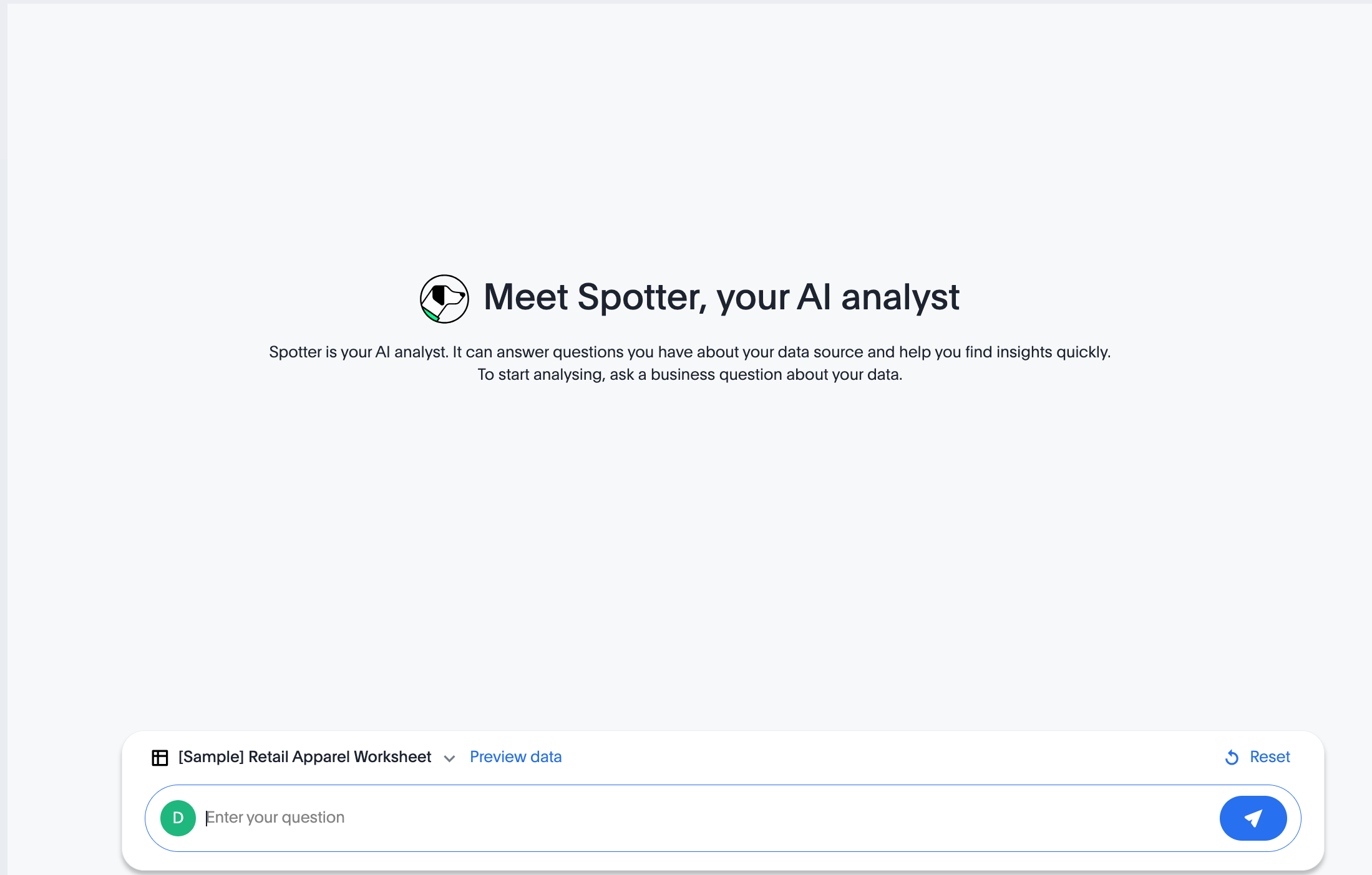
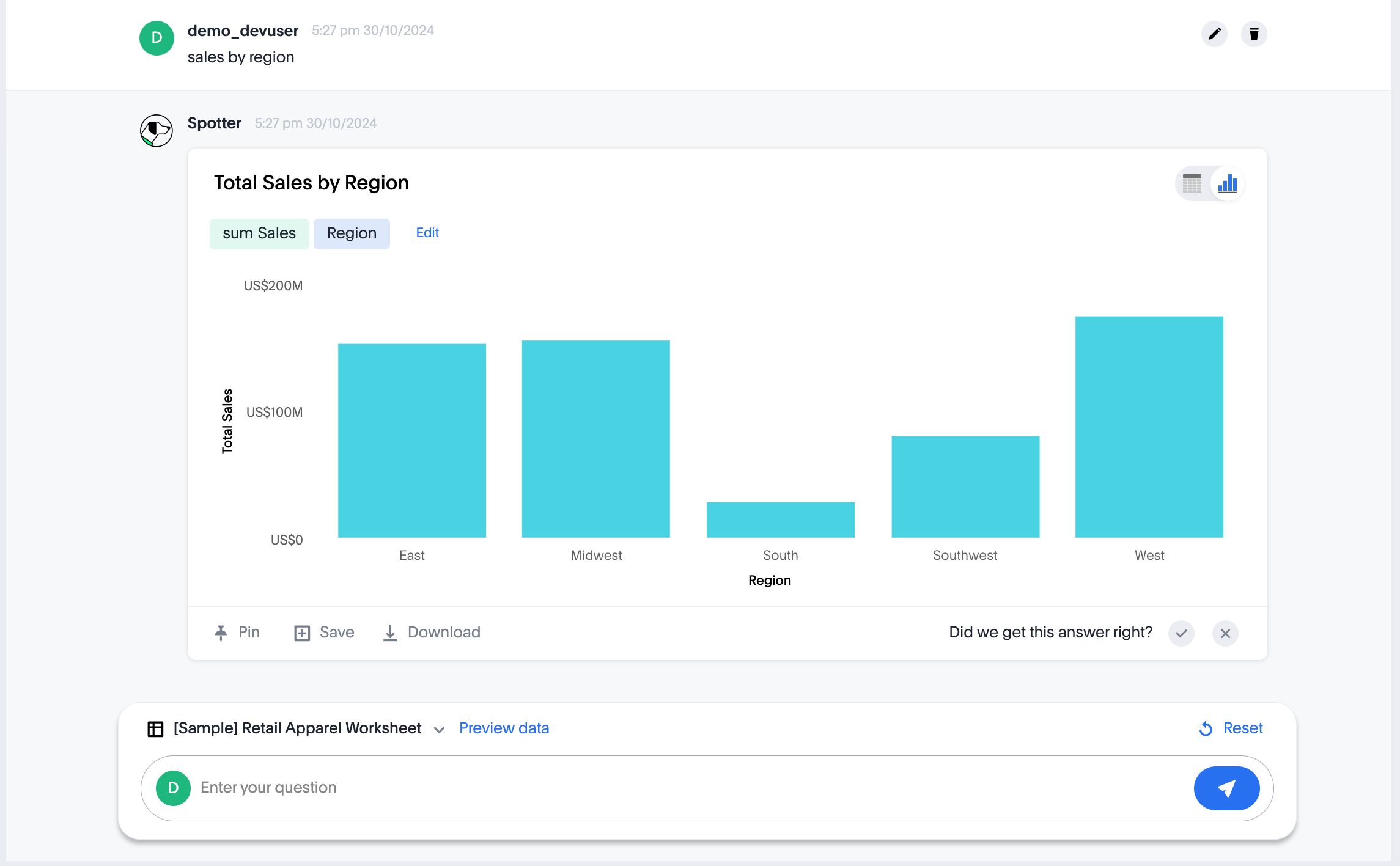
If the embedding is successful, you’ll see the Spotter page with a conversation panel.

-
Add a query, click the prompt button, and view the results.

-
If you see a blank screen:
-
Check if your code has the correct ThoughtSpot host URL. Ensure that your instance is accessible.
-
Check if the authentication credentials in your code are valid
-
-
-
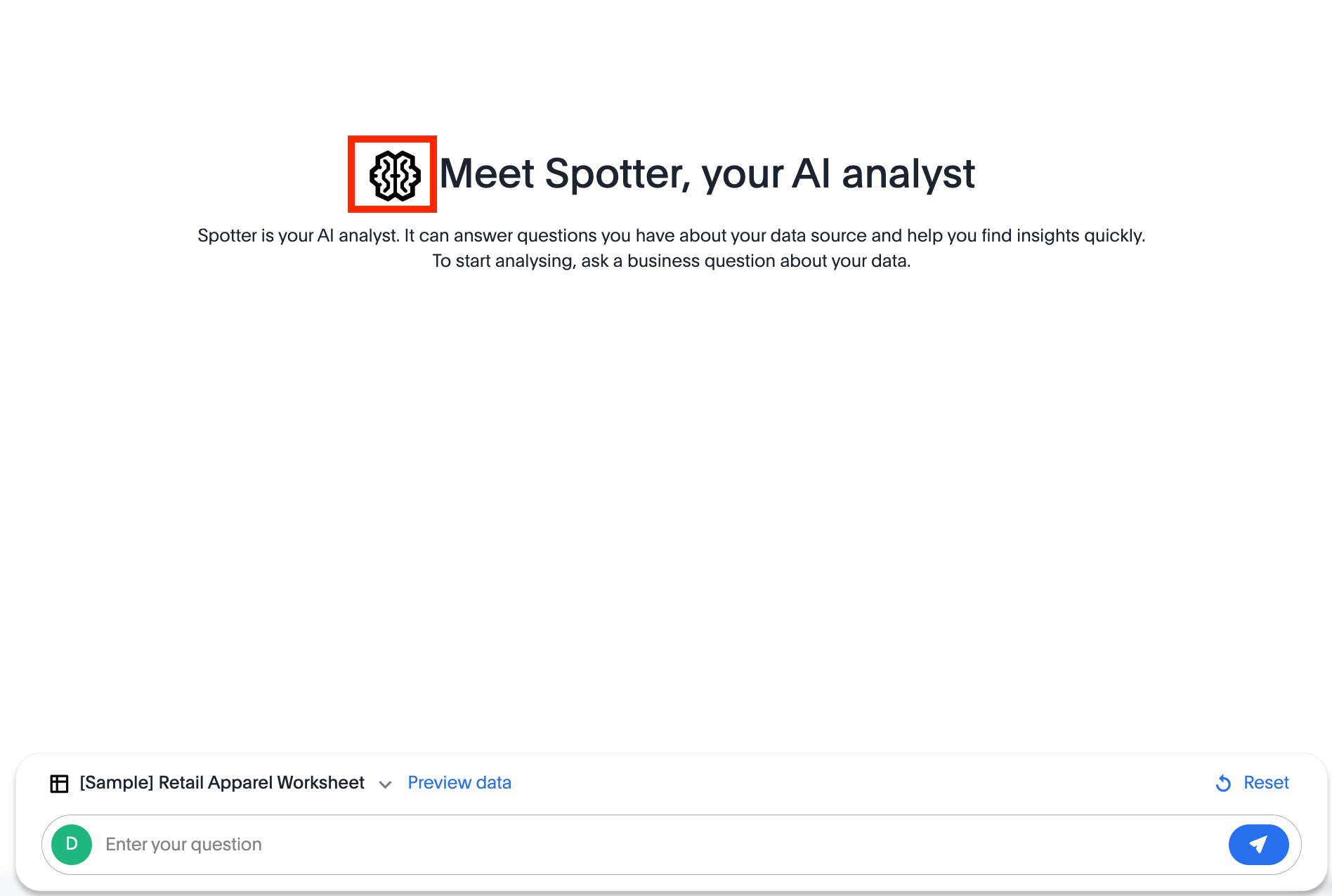
Verify the customized objects and elements.
The following figures show the customized Spotter icon and text: