-
Use this authentication type to implement cookieless authentication if your Web browsers block third-party cookies.
Authentication
Visual Embed SDK supports several authentication options to authenticate and authorize the users of an embedded ThoughtSpot view.
Supported authentication methods🔗
This section describes the authentication methods supported in the SDK and when to use these authentication types on embedded ThoughtSpot instances.
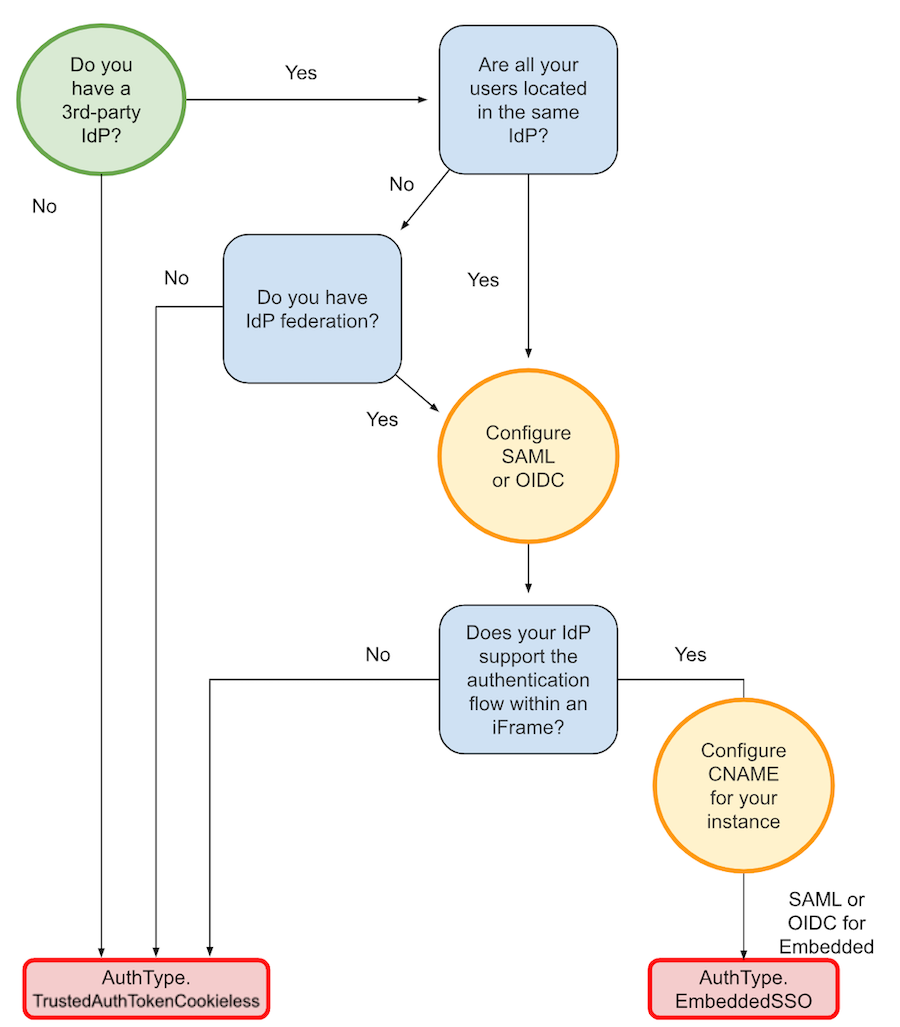
The following figure shows the authentication methods best suited for production use cases:

The following table lists the general recommendations for choosing an authentication method to authenticate embedded application users.
| Authentication type | AuthType in SDK | When to use | Not recommended scenarios |
|---|---|---|---|
| Do not use this method if you don’t have an app backend component to host the authentication server needed for trusted authentication. | ||
| Use this method:
| ThoughtSpot does not recommend using trusted authentication in the following scenarios: If you don’t have an app backend component to host the authentication server needed for trusted authentication. | |
| Use this method:
| ThoughtSpot does not recommend using Embedded SSO authentication in the following scenarios:
| |
| Use this method if your application uses a SAML IdP that does not natively support embedding. | Do not use this method if you don’t want the SDK to redirect your entire app to the IdP for user authentication when the embedded content loads. For example, you may want to seamlessly authenticate users without multiple redirects to the IdP. | |
| Use this method if your application uses an OpenId provider that does not natively support embedding. | Do not use this method if you don’t want the SDK to redirect your entire app to the OpenID provider for user authentication when the embedded content loads. For example, you may want to seamlessly authenticate users without multiple redirects to the OpenID provider. | |
| Use this method for pass-through authentication. Recommended for development environments. | Legacy method for SSO without redirect. ThoughtSpot recommends using EmbeddedSSO authentication in production environments. | |
| Use this method:
|
|
User accounts🔗
Many ThoughtSpot features are tied to individual user accounts with a valid email address. Just-In-Time Provisioning and user management REST APIs make it easy to create and update user accounts as part of the SSO process.
For some situations, shared customer-level or role-level accounts may be more appropriate than individual accounts. Discuss with your ThoughtSpot team to know the best provisioning pattern for your application, and the implications of shared accounts on aspects such as access control and row-level security.
Public access can be achieved by creating a dedicated public user account with tightly defined access control. Any of the authentication methods can be used for the public user account.
Trusted authentication🔗
In the trusted authentication method, a security token is required to authenticate users who request access to the embedded ThoughtSpot content. For trusted authentication, you will require a token request service, which can securely authenticate your application users.
For more information, see Trusted authentication.
Embedded SSO authentication🔗
Embedded SSO authentication simplifies the authentication process for embedded applications. The Embedded SSO method allows you to leverage your existing IdP setup and the SAML or OIDC configuration on ThoughtSpot. If enabled in the SDK, this authentication method seamlessly redirects users to their IdP within the ThoughtSpot iframe when ThoughtSpot content loads in the embedded app.
init({
thoughtSpotHost: "https://<hostname>:<port>",
authType: AuthType.EmbeddedSSO,
});SAMLRedirect authentication🔗
If your IdP supports SAML SSO to authenticate and does not support iFrame redirects, you can configure the SAMLRedirect auth type to authenticate your embedded application users. If this authentication method is enabled, the SDK redirects your app to the IdP login page for user authentication when the embedded content loads.
To use SAML SSO authentication, the administrator must enable SAML authentication on ThoughtSpot and add the SAML redirect domains to the allowed list on the Security Settings page in the Develop tab. For more information, see SAML authentication workflow for a ThoughtSpot embedded instance.
Enable SAMLRedirect authentication in Visual Embed SDK🔗
To configure SAML SSO authentication with redirects, set the authType attribute to SAMLRedirect.
init({
thoughtSpotHost: "https://<hostname>:<port>",
authType: AuthType.SAMLRedirect,
});The SAML authentication workflow occurs when the actual ThoughtSpot content is loaded into the iframe generated by the Visual Embed SDK. If the user is not logged into the IdP, the IdP presents its login page. When the user enters SSO credentials, the IdP sends the assertion to ThoughtSpot. The user should have already gone through the SAML flow when entering the embedding application before accessing any ThoughtSpot content.
For a seamless SSO experience, the user must already have a valid session with the IdP, so that the IdP can automatically send a SAML assertion back to ThoughtSpot.
SAML redirection🔗
If you want the SAML SSO authentication workflow to terminate on a specific path on the host origin, you can set the redirect path in the redirectPath attribute. For example, when a user’s attempt to sign on using SSO fails, you might want to redirect your users to the main page or a specific application page, instead of showing your application in an error state.
init({
thoughtSpotHost: "https://<hostname>:<port>",
authType: AuthType.SAMLRedirect,
redirectPath: "/dashboard",
});If you want the SAML SSO authentication page to open as a pop-up window, instead of refreshing the application page to show the SAML login page, you can set the inPopup parameter to true.
init({
thoughtSpotHost: "https://<hostname>:<port>",
authType: AuthType.SAMLRedirect,
inPopup: true,
});OpenID Connect SSO authentication🔗
If your app supports OAuth 2.0 protocol and OIDC authentication framework and uses an OpenId Provider for user authentication, your application users can authenticate to an OpenID provider when the embedded content loads. Make sure your ThoughtSpot instance is configured to support OIDC authentication. If your OpenID provider does not support iFrame redirects, you can configure the OIDCRedirect authentication method to redirect your app to the OpenID Provider login page.
init({
thoughtSpotHost: "https://<hostname>:<port>",
authType: AuthType.OIDCRedirect,
});Optionally, you can configure a redirectPath string to redirect embed users to a specific application page.
redirectPath: "/dashboard"
No authentication (pass-through) method🔗
If your application already uses an IdP to authenticate users and allows iframe embedding, and your ThoughtSpot instance has SAML or OIDC configured, you can set the authType attribute to None. The None authentication method can leverage user authentication taking place outside the embedded application context. The SDK won’t do additional authentication and acts as a pass-through.
init({
thoughtSpotHost: "https://<hostname>:<port>",
authType: AuthType.None,
});|
Note
|
|
Basic authentication🔗
The basic authentication option in the SDK sends a POST request with the username and password of the user to the /tspublic/v1/session/login API endpoint. This option uses the username and password parameters in the init() function to sign in. Passwords should never be hard-coded into your code unless you have a dedicated "public service account user" expressly for the purpose and without worries about security.
|
Note
|
Basic authentication requires setting up CORS so that your application can call ThoughtSpot to authenticate your user. |
To enable the basic authentication method in the Visual Embed SDK, set the authType attribute to Basic as shown here:
init({
thoughtSpotHost: "https://<hostname>:<port>",
authType: AuthType.Basic,
username: "username",
password: "password"
});|
Warning
|
ThoughtSpot does not recommend this authentication method for production environments. |
Authentication errors and event handling🔗
The user authentication may fail due to an incomplete SSO login process, expired user session, SDK initialization error, or if the browser has blocked third-party cookies.
The init method returns an event emitter, which you can use to listen to AuthStatus such as authentication failure, success, or user logout, and respond to these events with a message or corrective action.
authStatus = init(embedConfig); authStatus.on(AuthStatus.FAILURE, (reason) => {
console.log('Authentication failed');
});|
Note
|
The |
If you want to display a message in the embedded UI when a user login fails, include the loginFailedMessage property in your init call.
By default, the attribute displays the Not logged in message in the embedded UI. To customize this message, define a string with custom text or markup as shown here:
loginFailedMessage: "Authentication failed! Please try again."
loginFailedMessage: "<div> <h3> Please enable third-party cookies</h3> <img src='<image url'> </div>"
You can also register event handlers to trigger the following events:
-
NoCookieAccessEmitted if cookies are restricted by a user’s browser.
-
AuthExpireEmitted if the SSO does not complete and if the ThoughtSpot session times out at some point.
-
AuthInitEmitted when the authentication is completed.
For more information about triggering these events, see Interact with events.
User logout🔗
To log out embed users, you can use the Logout method to call the /callosum/v1/session/logout API endpoint.
import { logout } from "@thoughtspot/visual-embed-sdk";
// call this somewhere
logout();The logout function returns a promise that resolves when the user is logged out of ThoughtSpot. When you call logout, the autoLogin attribute is set to false to prevent the SDK from automatically logging in the user again. If you do not want to disable autoLogin, set the doNotDisableAutoLogin parameter to false.
You can also call init again with the autoLogin property set to true to re-login a user.