Customize icons
You can customize the icons on a ThoughtSpot page using an icon sprite SVG file and load it from a Web server or CDN.
Before you begin🔗
Identify the icons that you want to override🔗
-
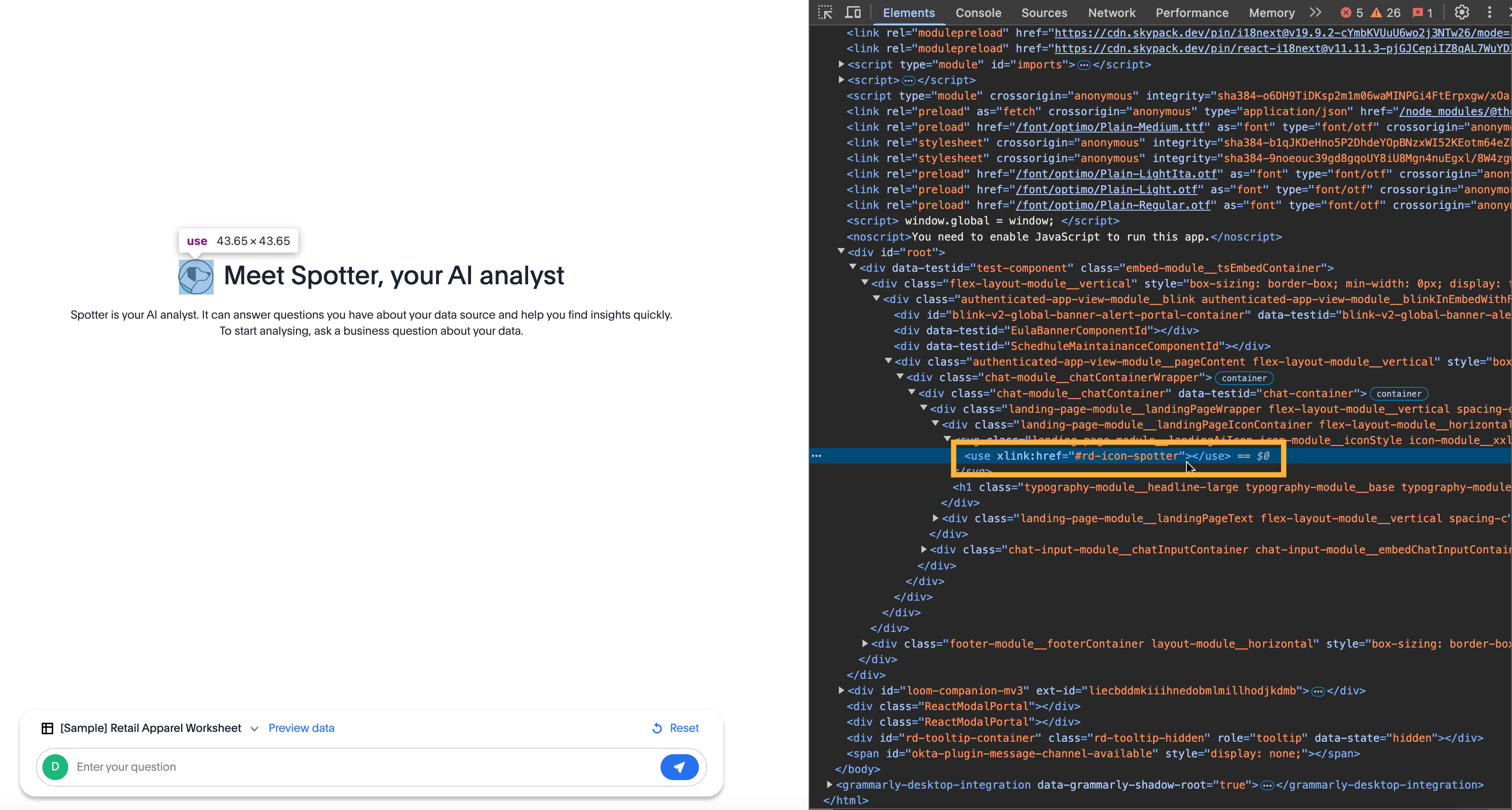
On your ThoughtSpot instance, right-click on the icon and select Inspect.
-
Inspect the
<svg>element. -
Inside should be a
<use>element, like:<use xlink:href="#rd-icon-cog"></use> -
Copy the icon ID, which is the portion after the
#within thexlink:href=property.
The most common icon ID to override is rd-icon-spotter, the Spotter image, but any SVG icon can be identified and an override supplied in the file.
Update allowlists in Security Settings page🔗
For ease of testing, the domain https://cdn.jsdelivr.net/ is already whitelisted on the ThoughtSpot public Playground and trial sites.
If you want to enable the use of any existing examples on your own instance, or any file from GitHub, add the https://cdn.jsdelivr.net/ domain to the SVG hosting domain to the following allowlists on the Develop > Security Settings page:
You can add any other domains where you host the SVG override files to the same allowlists.
Test an override file🔗
The Developer Embed Playground allows you to try out any override from an allowlisted origin.
Create an icon override🔗
The basic structure of an icon override file is shown in the following snippet:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="width:0;height:0;visibility:hidden;">
<defs/>
<symbol id="rd-icon-name" viewBox="0 0 18 18">
<path />
</symbol>
</svg>The id= property of the <symbol> tag tells ThoughtSpot which icon to substitute with the provided SVG. This id= should match the icon ID you identified at the start.
The <path /> portion within the <symbol> tags is the definition of the actual drawing.
You are defining a small icon, so it should fit within a square boundary and have a single solid color.
There are many simple SVG icon examples available online, for example, the SVG viewer site.
You only need to copy the <path> tags from your example SVG within the <symbol> </symbol> tags.
You can declare multiple <symbol> tags within one SVG file if you are substituting a number of icons.
viewBox property🔗
The viewBox property is in the order min-x, min-y, width, and height.
The first two properties should be 0 0 while the second should match any width and height properties from the source of your SVG paths.
The width and height properties may be added directly in the <svg> tag, or as part of viewBox property in that tag, or perhaps in another tag above <path>. Use the values from your source SVG in the viewBox property of the <symbol> element within your override file.
fill property🔗
You can add the fill property to the <symbol> tag to define a different fill color than the default:
<symbol id="rd-icon-spotter" viewBox="0 0 222 225" fill="red">Override an icon🔗
To override an icon:
-
Ensure that you have the ID of the icon you want to replace.
-
To replace the icon with an SVG, open the icon in a web browser, click Inspect, and then copy the SVG code.
-
Create an icon sprite file with the SVG code.
-
In the
<symbol>element, specify ID of the icon you want to replace. For example,rd-icon-spotter. -
Modify the viewBox and fill properties as required.
Th following code snippet shows an example of the SVG code for the icon sprite that overrides the Spotter icon:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="width:0;height:0;visibility:hidden;"> <defs/> <symbol id="rd-icon-spotter" viewBox="0 0 48 48" fill="black"> <path xmlns="http://www.w3.org/2000/svg" d="M45.6,18.7,41,14.9V7.5a1,1,0,0,0-.6-.9L30.5,2.1h-.4l-.6.2L24,5.9,18.5,2.2,17.9,2h-.4L7.6,6.6a1,1,0,0,0-.6.9v7.4L2.4,18.7a.8.8,0,0,0-.4.8v9H2a.8.8,0,0,0,.4.8L7,33.1v7.4a1,1,0,0,0,.6.9l9.9,4.5h.4l.6-.2L24,42.1l5.5,3.7.6.2h.4l9.9-4.5a1,1,0,0,0,.6-.9V33.1l4.6-3.8a.8.8,0,0,0,.4-.7V19.4h0A.8.8,0,0,0,45.6,18.7Zm-5.1,6.8H42v1.6l-3.5,2.8-.4.3-.4-.2a1.4,1.4,0,0,0-2,.7,1.5,1.5,0,0,0,.6,2l.7.3h0v5.4l-6.6,3.1-4.2-2.8-.7-.5V25.5H27a1.5,1.5,0,0,0,0-3H25.5V9.7l.7-.5,4.2-2.8L37,9.5v5.4h0l-.7.3a1.5,1.5,0,0,0-.6,2,1.4,1.4,0,0,0,1.3.9l.7-.2.4-.2.4.3L42,20.9v1.6H40.5a1.5,1.5,0,0,0,0,3ZM21,25.5h1.5V38.3l-.7.5-4.2,2.8L11,38.5V33.1h0l.7-.3a1.5,1.5,0,0,0,.6-2,1.4,1.4,0,0,0-2-.7l-.4.2-.4-.3L6,27.1V25.5H7.5a1.5,1.5,0,0,0,0-3H6V20.9l3.5-2.8.4-.3.4.2.7.2a1.4,1.4,0,0,0,1.3-.9,1.5,1.5,0,0,0-.6-2L11,15h0V9.5l6.6-3.1,4.2,2.8.7.5V22.5H21a1.5,1.5,0,0,0,0,3Z"/> <path xmlns="http://www.w3.org/2000/svg" d="M13.9,9.9a1.8,1.8,0,0,0,0,2.2l2.6,2.5v2.8l-4,4v5.2l4,4v2.8l-2.6,2.5a1.8,1.8,0,0,0,0,2.2,1.5,1.5,0,0,0,1.1.4,1.5,1.5,0,0,0,1.1-.4l3.4-3.5V29.4l-4-4V22.6l4-4V13.4L16.1,9.9A1.8,1.8,0,0,0,13.9,9.9Z"/> <path xmlns="http://www.w3.org/2000/svg" d="M31.5,14.6l2.6-2.5a1.8,1.8,0,0,0,0-2.2,1.8,1.8,0,0,0-2.2,0l-3.4,3.5v5.2l4,4v2.8l-4,4v5.2l3.4,3.5a1.7,1.7,0,0,0,2.2,0,1.8,1.8,0,0,0,0-2.2l-2.6-2.5V30.6l4-4V21.4l-4-4Z"/> </symbol> </svg>The following example overrides the chart icon (
rd-icon-chart) on the Answers page.<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="width:0;height:0;visibility:hidden;"> <defs/> <symbol id="rd-icon-chart" viewBox="0 0 18 18"> <path d="m8.5 4.5c0 1.38071-1.11929 2.5-2.5 2.5s-2.5-1.11929-2.5-2.5 1.11929-2.5 2.5-2.5 2.5 1.11929 2.5 2.5z"/> <path d="m15.5 3.375h-2v2.625h-2.5v2h2.5v2.375h2v-2.375h2.5v-2h-2.5z"/> <path d="m1 12.875c0-2.7614 2.23858-5 5-5s5 2.2386 5 5v3.125h-10z"/> </symbol> </svg> -
To override multiple icons at once, you can use the following format:
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" symbol id="rd-icon-chart" viewBox="0 0 16 16"> <path d="M4 11H2v3h2zm5-4H7v7h2zm5-5v12h-2V2zm-2-1a1 1 0 0 0-1 1v12a1 1 0 0 0 1 1h2a1 1 0 0 0 1-1V2a1 1 0 0 0-1-1zM6 7a1 1 0 0 1 1-1h2a1 1 0 0 1 1 1v7a1 1 0 0 1-1 1H7a1 1 0 0 1-1-1zm-5 4a1 1 0 0 1 1-1h2a1 1 0 0 1 1 1v3a1 1 0 0 1-1 1H2a1 1 0 0 1-1-1z"/> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" symbol id="rd-icon-lightning" viewBox="0 0 16 16"> <path d="M5.52.359A.5.5 0 0 1 6 0h4a.5.5 0 0 1 .474.658L8.694 6H12.5a.5.5 0 0 1 .395.807l-7 9a.5.5 0 0 1-.873-.454L6.823 9.5H3.5a.5.5 0 0 1-.48-.641zM6.374 1 4.168 8.5H7.5a.5.5 0 0 1 .478.647L6.78 13.04 11.478 7H8a.5.5 0 0 1-.474-.658L9.306 1z"/> </svg> -
Save the icon sprite file on a Web server.
-
To override the icons on the ThoughtSpot page, specify the icon sprite URL in the
iconSpriteURLproperty of thecustomizationsobject in Visual Embed SDK.For example, the following code snippets use the icon-override1.svg and alternate-spotter-icon.svg files in the Custom CSS demo GitHub Repo to override the chart (
rd-icon-chart) and Spotter (rd-icon-spotter) icons respectively:init({ //... customizations: { // rd-icon-chart iconSpriteUrl: "https://cdn.jsdelivr.net/gh/thoughtspot/custom-css-demo/icon-override1.svg" } });init({ //... customizations: { // rd-icon-spotter iconSpriteUrl: "https://cdn.jsdelivr.net/gh/thoughtspot/custom-css-demo/alternate-spotter-icon.svg" } }); -
Load the application page and check the icon.
The following figures show the icons before and after the override.
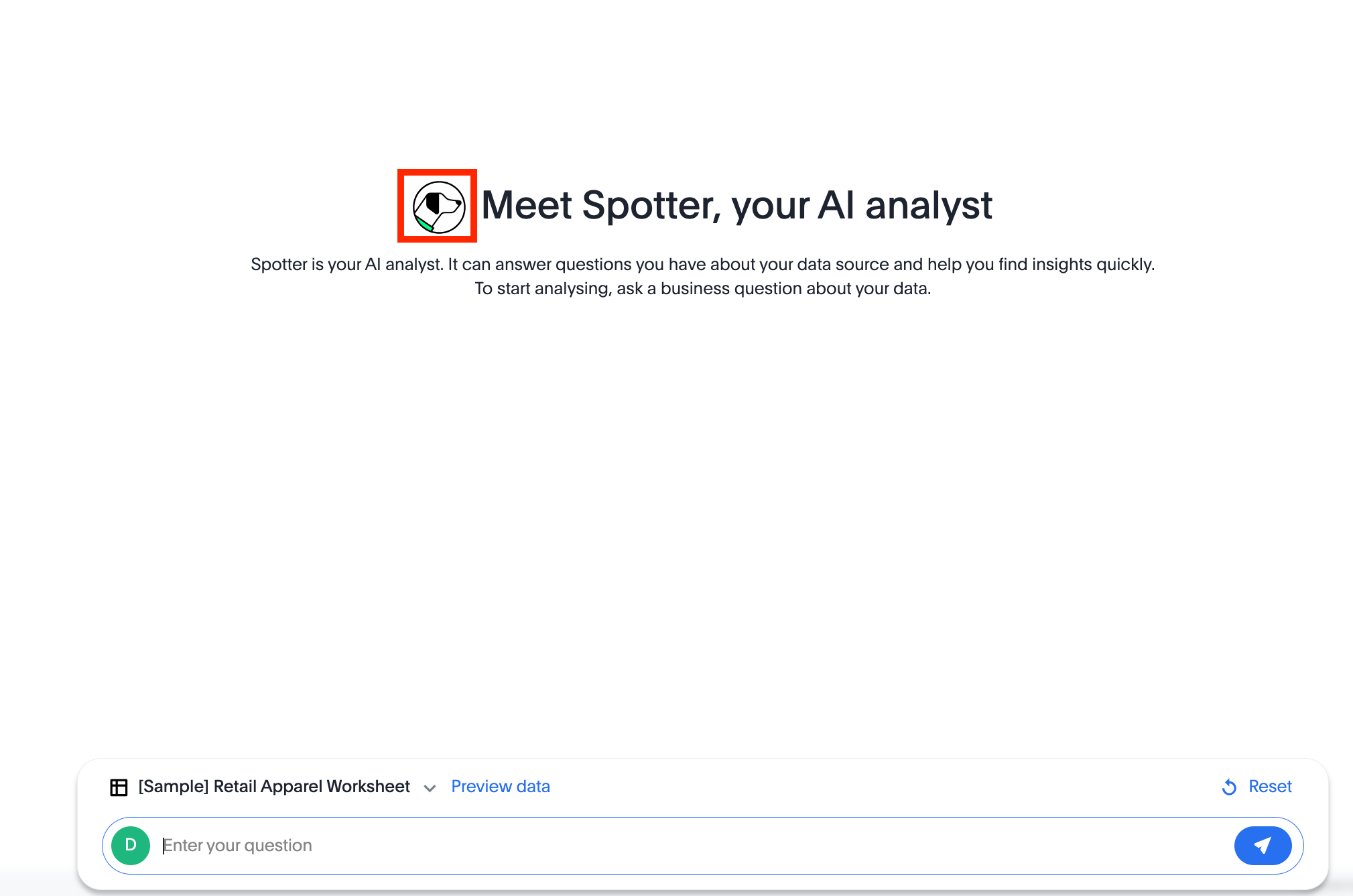
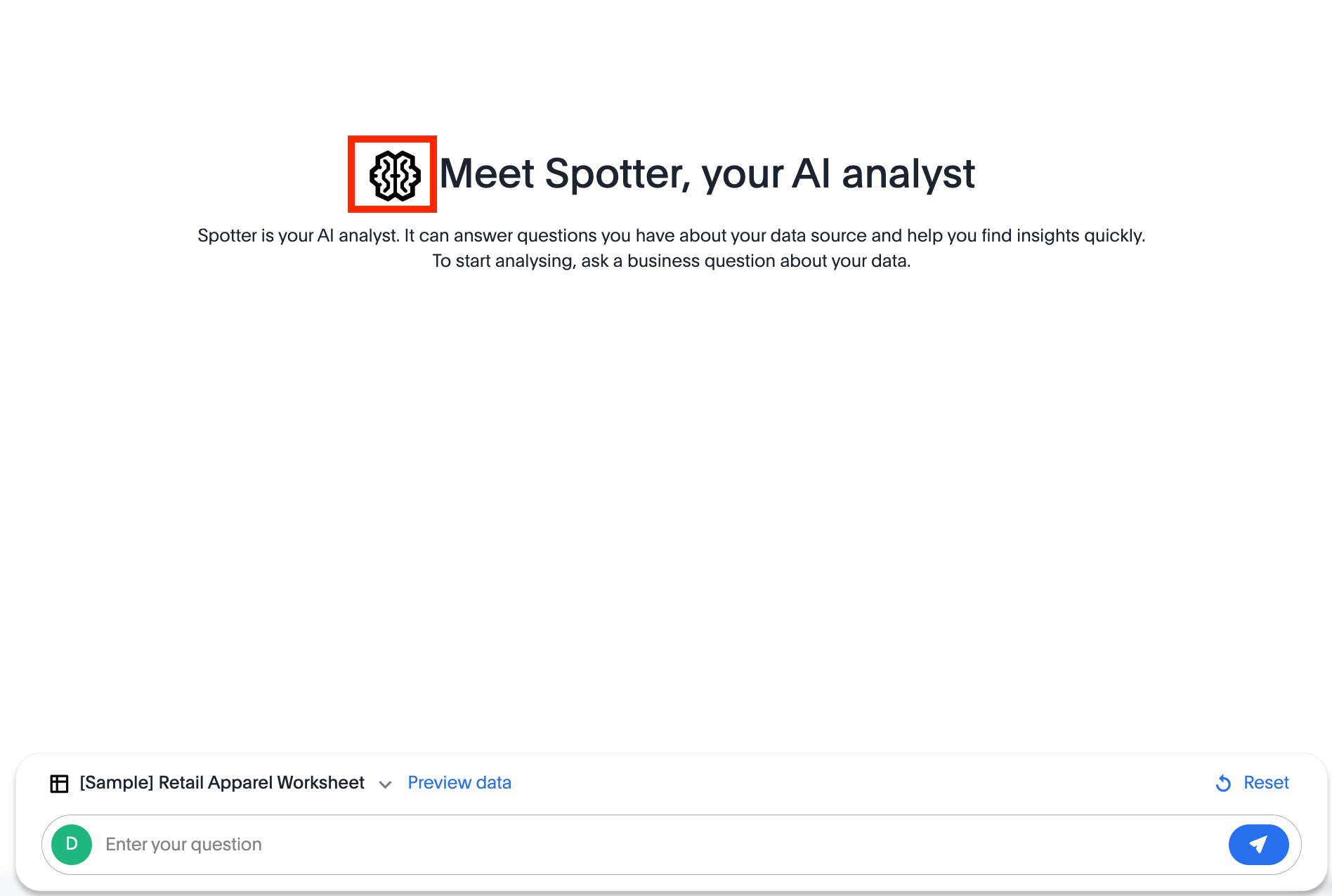
- Spotter icon on the Spotter interface
-
Before

After

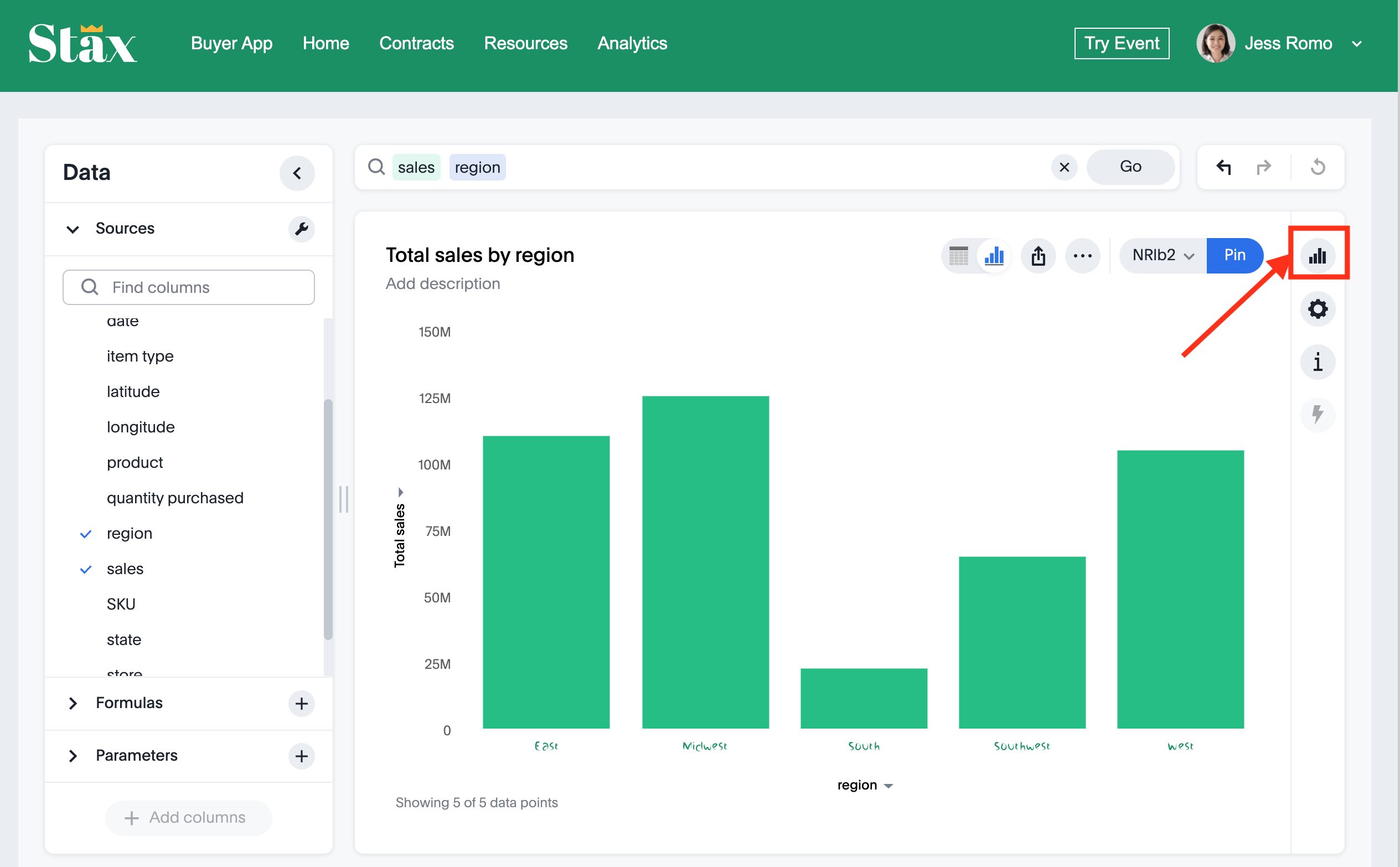
- Chart icon on the Answer page
-
The chart icon is available on the Answer page, which can be viewed in full app, Search data, or Natural Language Search embed.
Before

After

Try it out in the Playground🔗
The Visual Embed SDK Playground allows you to try out the icon customization framework.
To view the code for customization:
-
In the Playground, select the embed type. For example, select Search and specify the data source.
-
Select the Apply custom styles checkbox in the Playground.
Thecustomizationscode for CSS modifications appears in the code panel. -
To override the chart icon on the Answer page with
icon-override1.svg, replace thecustomizationsection with the following code and click Run.customizations: { iconSpriteUrl: "https://cdn.jsdelivr.net/gh/thoughtspot/custom-css-demo/icon-override1.svg" } -
To view the result, execute search tokens to create an Answer.
-
Check the chart icon on the Answer page.