
ThoughtSpot Developer portal
ThoughtSpot Developer portal lets you explore the Visual Embed SDK, REST API SDK and preview the coding experience in Playground.
The portal also allows authorized you to customize and rebrand the look and feel of the UI, create custom actions, and configure security and authentication settings.
- If you are an existing ThoughtSpot user
-
You can access the Developer portal from your ThoughtSpot application instance.
-
Log in to ThoughtSpot.
-
Navigate to the Develop tab.
The Develop tab is available only if your user account has developer or administrator privilege. For more information about configuring developer privilege, see the Developer access.
-
- If you are not an existing ThoughtSpot user
-
If you do not have a ThoughtSpot user account and you want to evaluate the APIs in the developer playground:
-
Go to developers.thoughtspot.com.
-
From the header bar, click Playground.
-
|
Note
|
You can also register for a free trial and evaluate the SDK and APIs on ThoughtSpot free trial cluster. |
Find your way around🔗
The ThoughtSpot Developer portal includes several sections that assist you through your embedding journey.
- Home
-
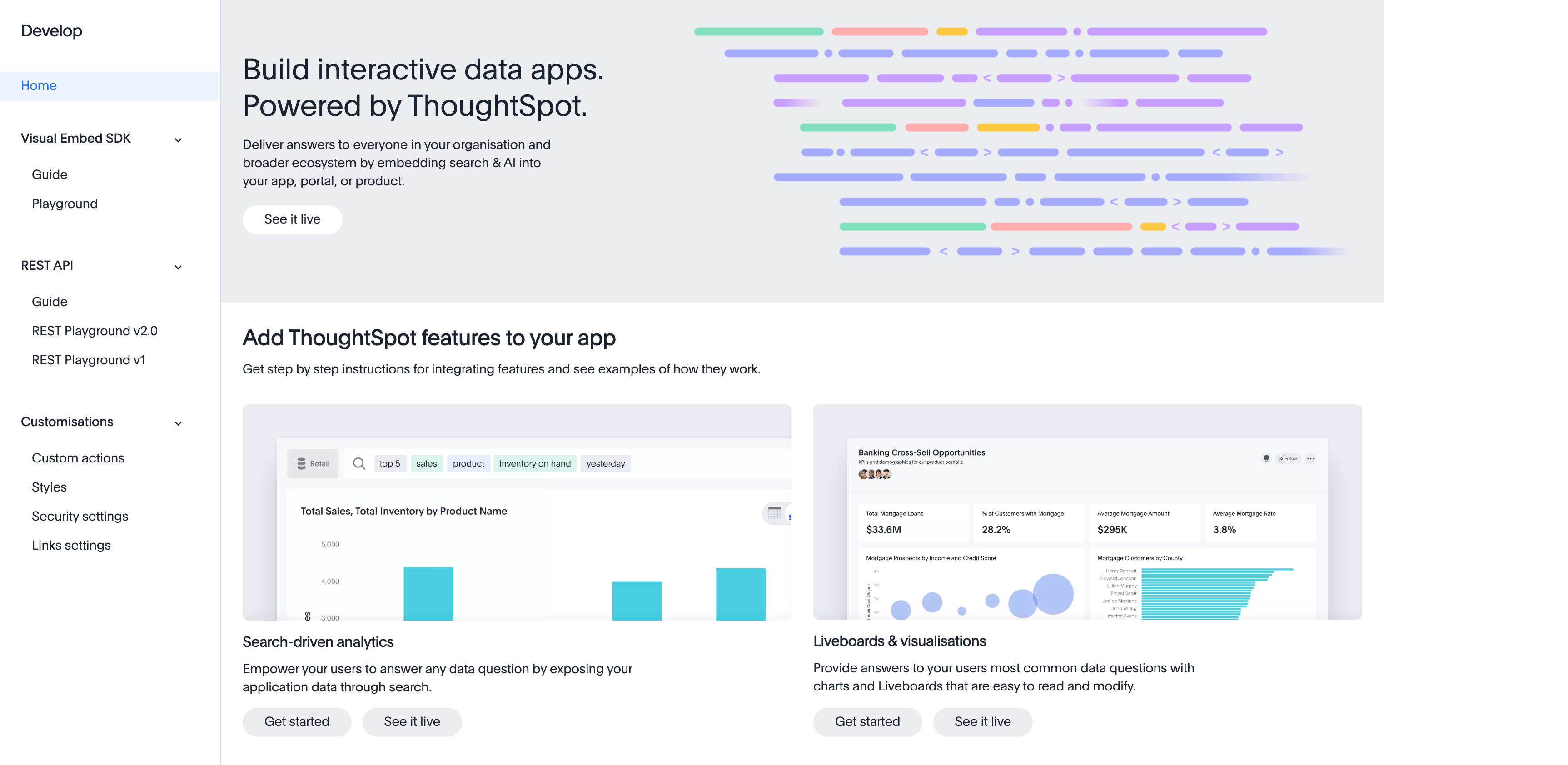
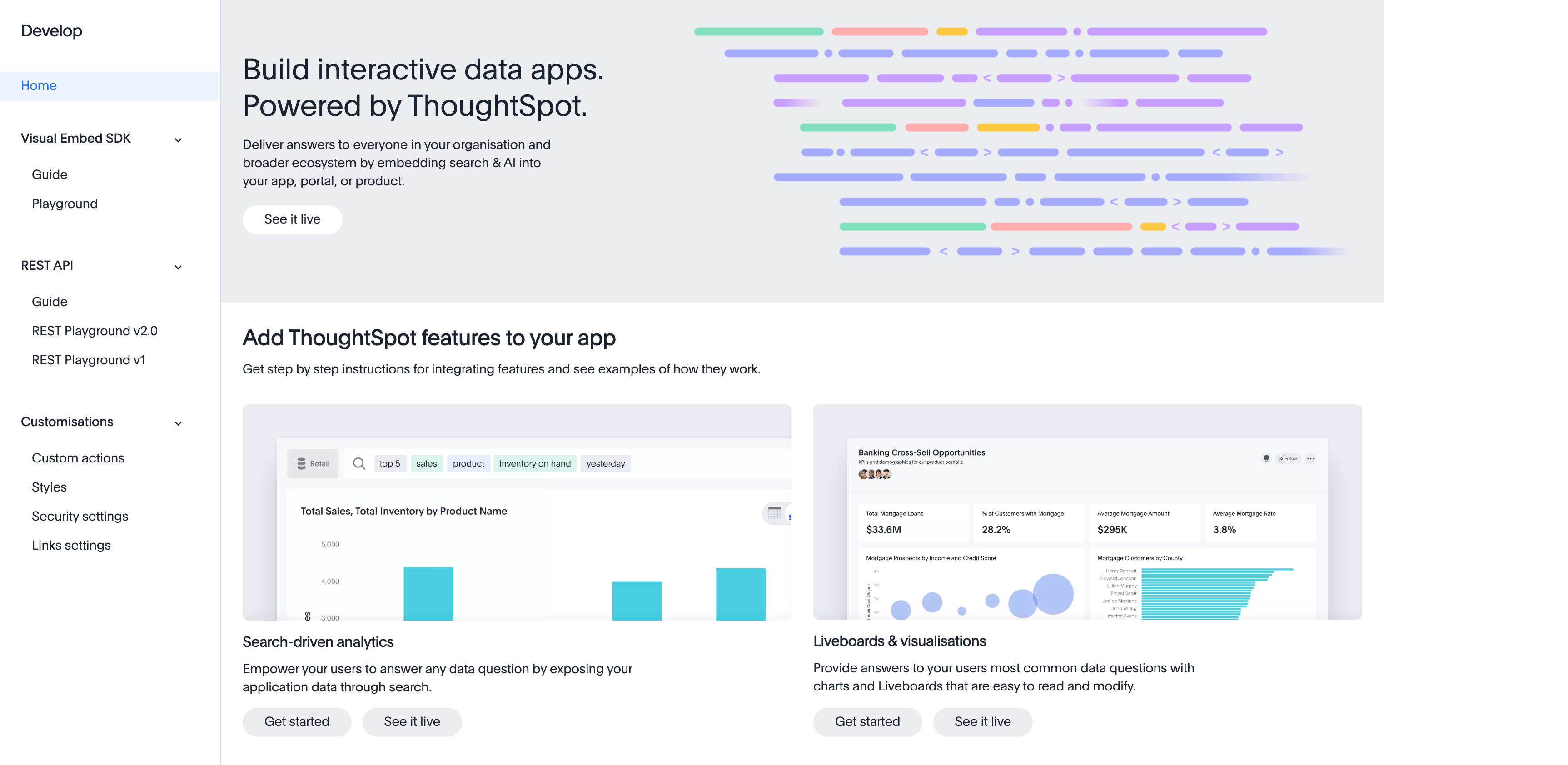
The Home page of the Developer portal provides a pictorial view of ThoughtSpot features that you can integrate with your applications. This page also includes links to the Developer Guides and Playground.

- Visual Embed SDK
-
Includes the following menu items:
Visit the Playground- Guide
-
Opens the Visual Embed documentation page.
- Playground
-
The Visual Embed SDK Playground allows you to explore the following Visual Embed components:
- REST API
-
Includes the following menu items:
- Guide
-
Opens the REST API documentation.
- REST Playground v1
-
Opens the REST API v1 Explorer page. This page allows you to make API calls to the REST API v1 endpoints through the Swagger UI.
Try it out - REST Playground v2.0
-
Opens the REST API v2.0 Playground, which allows you to view the v2.0 endpoints, make API calls, and explore the request and response workflows.
Try it out
- Customizations
-
The Developer portal displays the following customization options for Thoughtspot embedded instances:
-
Styles
Provides a set of style customization controls to rebrand the look and feel of the ThoughtSpot UI and its elements.
For more information, see Customize styles.
-
Custom actions
Provides UI workflows to create custom actions in the ThoughtSpot UI. For example, you can create an action that triggers a callback to your host application, or invoke a URL to send ThoughtSpot data. For more information, see Custom actions.
-
Security settings
Provides security controls to add third-party domains as trusted hosts for CORS and CSP. The Security settings page also allows you to enable trusted authentication and add a SAML redirect domain to the allowed list of domains.
-
Links settings
Allows you to customize the format of system-generated links. For more information, see Customize links.
-