https://www.mysite.com/liveboard/{object-id}?{ts-query-params}
Customize links
ThoughtSpot users receive system-generated links in email notifications, which allow them to access objects such as Liveboards, visualizations or saved answers.
ThoughtSpot generates the following types of links:
- Liveboards links
-
The Liveboard links are sent in email notifications in the following scenarios:
-
When a user shares a Liveboard with another user
-
When the administrator schedules a Liveboard job and adds recipients to receive email notifications about the job status
-
- Visualization links
-
A visualization link is generated when a user shares a visualization with another user or when a ThoughtSpot user clicks Copy link action in the UI.
- Answer links
-
An Answer link is generated when a user shares an Answer with another user and is sent in share notifications.
- SpotIQ analyses links
-
ThoughtSpot generates this link when a user runs the SpotIQ analysis on the data generated from a search query, saved Answer, or a visualization pinned to a Liveboard. This link points users to the SpotIQ Analyses page and is also sent in email notifications.
- Links to unsubscribe from notifications
-
The Unsubscribe link is included in system-generated emails to allow users to turn off email notifications.
-
The Unsubscribe link is included in object share and Liveboard notifications. By default, the Unsubscribe link in these notifications points users to the Profile settings page in ThoughtSpot, using which they can turn off or enable email notifications.
-
If a user has subscribed to receive alerts for KPI charts, the email notifications include the Unsubscribe link. A user can click this link to unsubscribe from monitor alerts at any time.
-
- Generic link
-
The Generic link allows you to customize navigation links in your application that are not parameterized. For example, the top navigation menu links in your embedded application can be customized as Generic link.
Create dynamic routes for ThoughtSpot pages in embedding app🔗
Modern web applications have various architectures for how URLs are translated into the actual content delivered to the user’s web browser, often called routes.
The route patterns for pages that load ThoughtSpot embed components must include:
-
A reference to the ThoughtSpot object type (it does not have to match ThoughtSpot names for the object types)
-
The ThoughtSpot object ID(s)
These two details are necessary to load the correct ThoughtSpot embed component with the desired ThoughtSpot object.
With defined URL patterns, you can customize the links generated by ThoughtSpot so that e-mails and other exported references send users to the embedding web app’s pages rather than directly to the ThoughtSpot instance.
Example URL patterns for various component types:
LiveboardEmbed component for a Liveboard:
{web-app-name}.{your-domain}.com/analytics/dashboard/{liveboardId}
LiveboardEmbed component for a specific Viz on a Liveboard:
{web-app-name}.{your-domain}.com/analytics/dashboard/{liveboardId}/{vizId}
SearchEmbed component to a datasource:
{web-app-name}.{your-domain}.com/analytics/data/{datasourceId}
SearchEmbed component to an existing Answer:
{web-app-name}.{your-domain}.com/analytics/report/{answerId}
Link format for an embedded instance🔗
By default, ThoughtSpot generates these links with URL paths from the ThoughtSpot application context. If you have embedded ThoughtSpot in your application, you might want to generate links with the URL and resource paths from your host application context. For example, if your host app URL is https://www.mysite.com, you may want to generate a Liveboard link with your host application URL instead of the standard ThoughtSpot portal URL. You can customize the format of system-generated links in the Link settings page of the Develop tab.
The Link settings page in the Developer portal displays the default link format for the system-generated links. You can either prefix your application domain URL to the default link format or customize the entire URL. ThoughtSpot recommends that you use the following variables in your link format:
-
{object-id}to represent the ID of a Liveboard, Answer, or the SpotIQ analyses. In the Liveboard, Answer, and SpotIQ analyses links, this variable is substituted by the GUID of the object. -
{sub-object-id}to represent the ID of a visualization. In Liveboard visualization links, this variable is substituted by the GUID of the visualization. -
{ts-query-params}to allow ThoughtSpot to pass query parameters in the URL.
For example, when a user subscribes to receive threshold-based alerts for a KPI chart, ThoughtSpot sends email notifications with a link to the KPI chart and also the Unsubscribe link to let the user unsubscribe from alerts at any time. When you include{ts-query-params}in the link string, ThoughtSpot passes the query parameters required for unsubscribing a user from the alert.Important-
Make sure the {object-id} and {sub-object-id} variables are used only for ThoughtSpot objects. If the link format has two {object-id} variables, your application users may not receive the correct links. For example, if the link format is
https://www.mysite.com/?myobject-id={object-id}/liveboard-id={object-id}, ThoughtSpot may replace both these variables with the Liveboard GUID when it generates the Liveboard link. -
ThoughtSpot query parameters that substitute the
{ts-query-params}variable are prefixed withts-. -
If per Org custom embed URL feature is enabled on your ThoughtSpot instance, the Org ID is also passed as a query parameter in the
{ts-query-params}. -
The developers are advised to update their implementation to accommodate the Org ID in the
{ts-query-params}while setting up the custom links for their application users, and avoid any workflow disruption.
-
Customize link format🔗
To customize the link format, follow these steps:
-
Go to Develop > Customizations > Links settings.
-
In the Links Settings page, specify the format for the following types of links:
- Liveboard sharing URL
-
This URL provides a link to a ThoughtSpot Liveboard object.
The default link format is
https://{ThoughtSpot-Host}/#/pinboard/{object-id}. You can customize this format to generate a link that represents the objects in your host application context. For example, if your host application iswww.mysite.com, you can configure this link format as shown here:https://www.mysite.com/?pinboard={object-id}?{ts-query-params} - Liveboard visualization URL
-
This URL provides a link to a specific ThoughtSpot visualization in a Liveboard.
The default link format is
https://{ThoughtSpot-Host}/#/pinboard/{object-id}/{sub-object-id}?{ts-query-params}.You can customize this format to represent the object attributes of your host application. For example, if your host application iswww.mysite.com, you can configure this link format as shown here:https://www.mysite.com/liveboard/{object-id}/{sub-object-id}?{ts-query-params}https://www.mysite.com/?pinboard={object-id}/viz={sub-object-id} - Answer sharing URL
-
This URL provides a link to a shared Answer from a search query. The default link format is
https://{ThoughtSpot-Host}/#/saved-answer/{object-id}. The customized link format also supports{ts-query-params}. For example, if a user has subscribed to receive monitor alerts for a saved Answer, ThoughtSpot replaces{ts-query-params}with query parameters to unsubscribe a user from the monitor alert. If your host application iswww.mysite.com, you can configure this link format as shown here:https://www.mysite.com/saved-answer/{object-id}?{ts-query-params}https://www.mysite.com/?saved-answer={object-id} - SpotIQ analytics page
-
This URL provides a link to the SpotIQ analyses page.
The default link format is
https://{ThoughtSpot-Host}/#/insight/{object-id}. If your host application iswww.mysite.com, you can configure this link format as shown here:https://www.mysite.com/insight/{object-id}https://www.mysite.com/?insights={object-id} - Unsubscribe link
-
This URL provides a link to the Profile settings page in ThoughtSpot.
The default link format is
https://{ThoughtSpot-Host}/#/user-preference. If your host application iswww.mysite.com, you can configure this link format as shown here:https://www.mysite.com/user-preference
https://www.mysite.com/?unsubscribe
- Generic link
-
The Generic link setting allows customizing the embedded ThoughtSpot page URLs and navigation links that are not parameterized using the other link setting options in the Customization > Link settings page.
The default link format is
https://{ThoughtSpot-Host}/#/{path}. If your host application iswww.mysite.com, you can configure the link format as shown here:https://www.mysite.com/{path}You must also set the
linkOverridetotruein the Visual Embed SDK to override the link format of your embedded application pages and navigation links:const appEmbed = new AppEmbed(document.getElementById('ts-embed'), { frameParams: { width: '100%', height: '100%', }, pageId: Page.Home, showPrimaryNavbar: true, linkOverride: true, }); appEmbed.render();
-
Click Save changes.
Verify system-generated links🔗
To verify if the links are generated in the format you configured, share a Liveboard with another user.
-
If you are using an embedded instance, click Copy link in the More menu
 to check if the Liveboard URL is generated in the customized format.
to check if the Liveboard URL is generated in the customized format.For example, if you customized the hostname in the URL as
www.mysite.com, ThoughtSpot generates links with thewww.mysite.comhostname. -
If you are using a non-embedded ThoughtSpot instance and the Liveboard or Answer sharing URL format is customized, ThoughtSpot displays the Embedded link format checkbox. To copy the URL in the customized format, click Embedded link format.
NoteIf the per Org custom embed URL feature is enabled on your ThoughtSpot instance, this URL in the Embedded link format will also show the Org ID. For example if you have defined the custom link as,
https://www.mysite.com/liveboard/{object-id}/?{ts-query-params}The Embedded link format will be,
https://www.mysite.com/liveboard/22946f4b-b4ce-4643-be50-66afcd5177/orgId=0The Org ID will passed in the URL depending on the placement of
{ts-query-params}in the custom link settings.
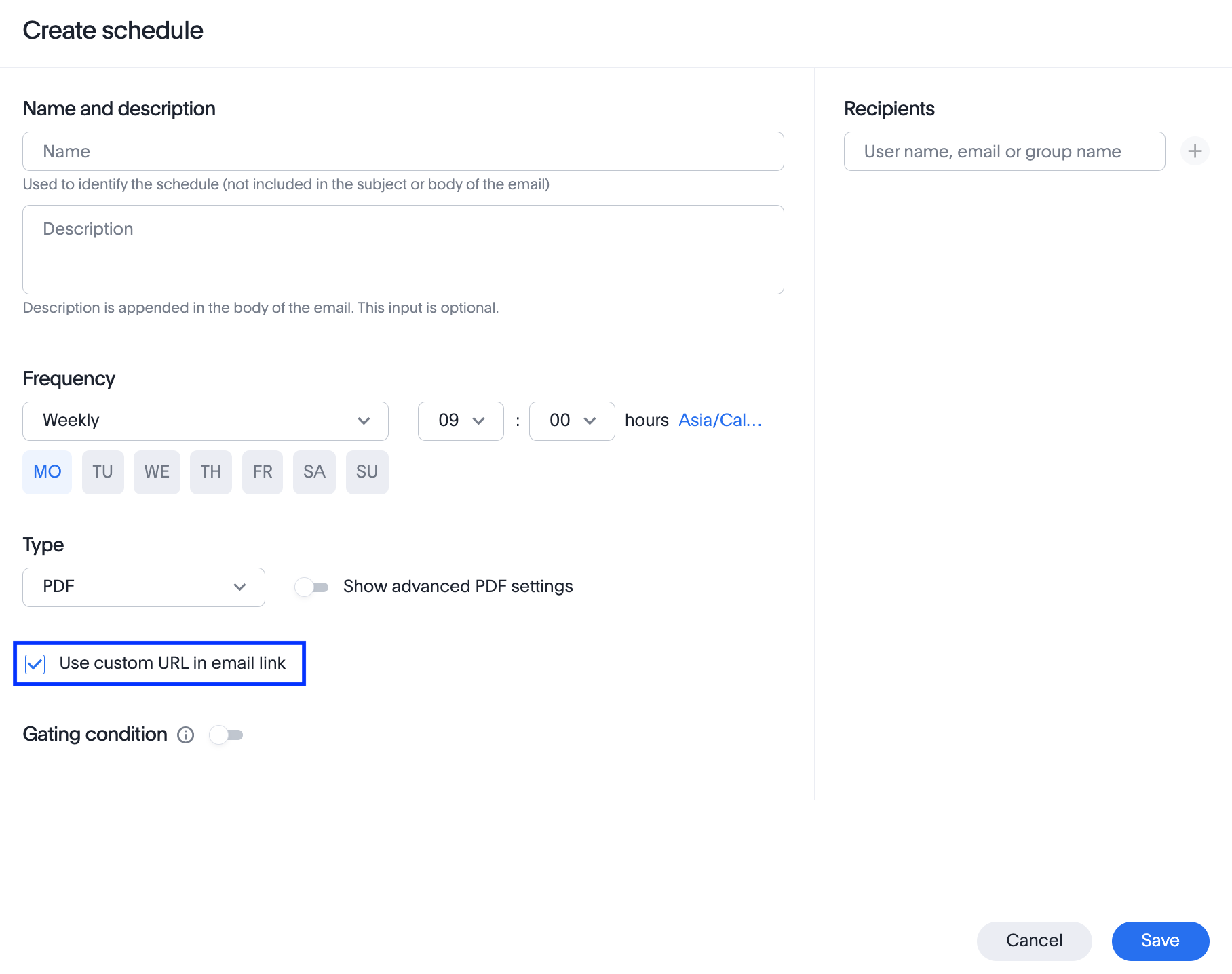
Similarly, if the Liveboard URL format is customized for your instance, you will see the Use custom URL in email link checkbox in the Liveboard scheduling page. If your ThoughtSpot instance uses a custom URL, select this checkbox to use the custom URL in the Scheduled job notification emails.

-
Verify the
Unsubscribelinks in email notifications.