<div id="div-nav-links">
<ul id="ul-nav-links">
<li id="search-link">Search</li> <!-- lesson 05 -->
<li>|</li>
<li id="sage-link">Sage</li> <!-- lesson 06 -->
<li>|</li>
<li id="Liveboard-link">Liveboard</li> <!-- lesson 07 -->
</ul>
</div>Embed a Liveboard
Pre-conditions🔗
It’s ideal if you’ve done all the lessons so far. Ensure that you have set up the environment and code, and have the init method working as described in lesson 05.
Add a nav link and function for the Liveboard embed🔗
First, we want to add another nav link to the nav bar. In the index.html file add a new <li> for the separator and the Liveboard.
Now run the application, and you should see the new links. It doesn’t do anything yet, but it’s always good to test code as we add functionality to find errors quickly. The UI could use some style work to make it easier to read, but this layout is sufficient to learn ThoughtSpot Embedded.

Add a listener for the Liveboard links🔗
In tse.js add the following lines of code. It adds a listener for the click events, so when the user clicks, it will call the onLiveboard function. Add the following line after the one we added for the sage-link.
document.getElementById('liveboard-link').addEventListener('click', onLiveboard);Add the functions to get called. After the close of the onSearch function, add the following functions. You will see a comment in the console, but it will tell you that the function is being called.
const onLiveboard = () => {
console.log('liveboard clicked');
}Refresh the application and click on the new link. You should see a message in the console window of the developer tools.

Add the LiveboardEmbed to the import🔗
To use the LiveboardEmbed component, we need to import it. At the top of the file, add LiveboardEmbed to the list of components. You should now have an import like the following:
import {
init,
AuthType,
SearchEmbed,
LiveboardEmbed,
Action,
} from 'https://unpkg.com/@thoughtspot/visual-embed-sdk/dist/tsembed.es.js';Generate a Liveboard to embed🔗
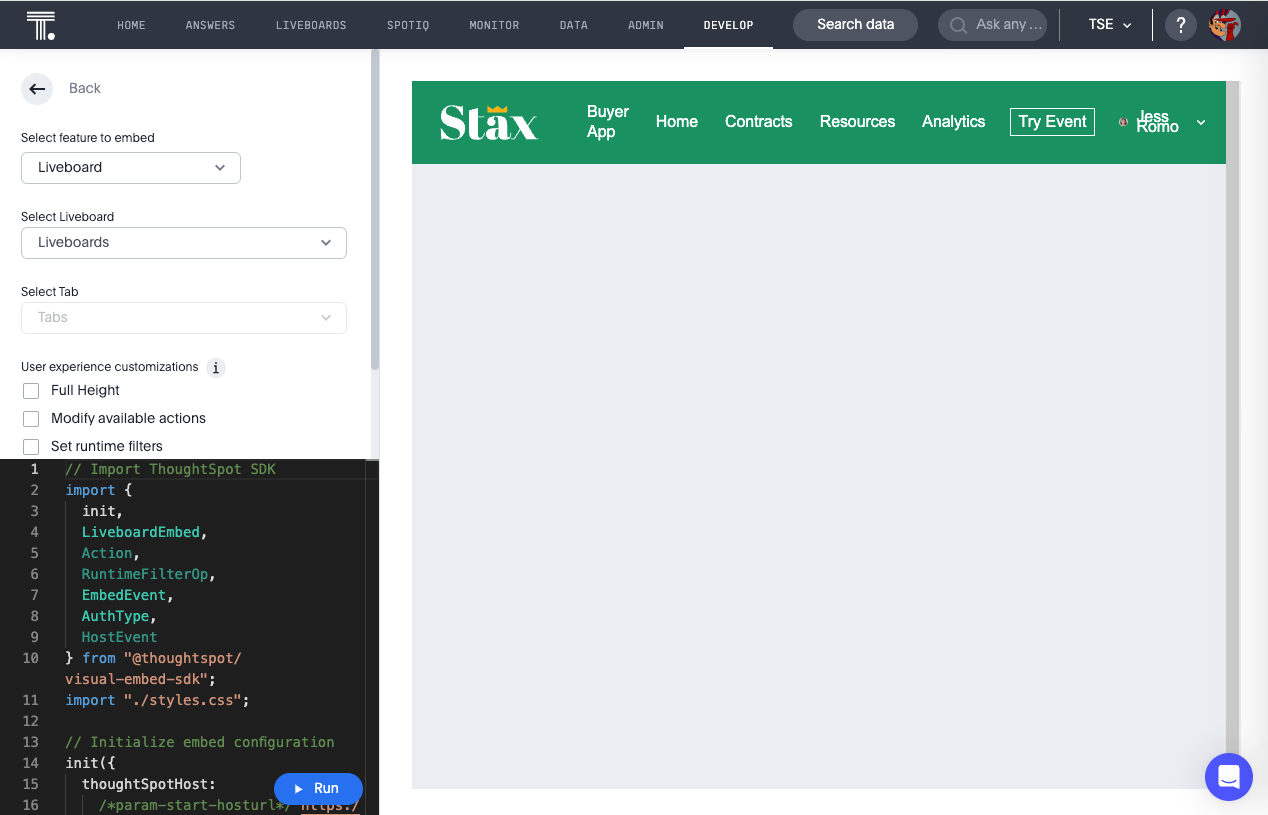
The same way you created a SearchEmbed component in the playground, we’ll create a Liveboard embed. Navigate to the Visual Embed SDK playground and select Liveboard from the dropdown on the top left. You should see the page shown in the following figure. While search will show Search page, the Liveboard doesn’t have a default view.

The LiveboardEmbed has fewer options than SearchEmbed. For the Liveboard, you need to pick a specific Liveboard from the dropdown. Then, you can specify a tab in the Liveboard to start on if desired. You can also try the following Liveboard-specific options:
-
Full height
When set, this feature will cause the header to scroll up and down. -
Set runtime filters
You can set (and update) runtime filters on the Liveboard without a user selecting them
Let’s create the Liveboard component to embed. In this case, you just need to specify a Liveboard from the dropdown. We’ll just use the defaults for the other values.
-
Select a Liveboard from the dropdown
You should see aliveboardIdadded to the code. -
Click Run
The Liveboard shows up on the preview panel.

Embed the Liveboard into the application🔗
As with Search and Natural Language Search embedding, we’ll copy the code from the playground into the application.
-
Copy the component creation section. Your code will show as follows.
-
Paste this code into the
onLiveboardfunction.const embed = new LiveboardEmbed("#embed", { frameParams: {}, liveboardId: "0dc92611-2643-4c3e-a7c3-e7e421af9fd1", }); -
Render the component. Failure to add this step results in an empty embed area.
embed.render();The completed onLiveboard code will be as follows:
const onLiveboard = () => {
const embed = new LiveboardEmbed("#embed", {
frameParams: {},
liveboardId: "0dc92611-2643-4c3e-a7c3-e7e421af9fd1",
});
embed.render();
}Test the Liveboard embed🔗
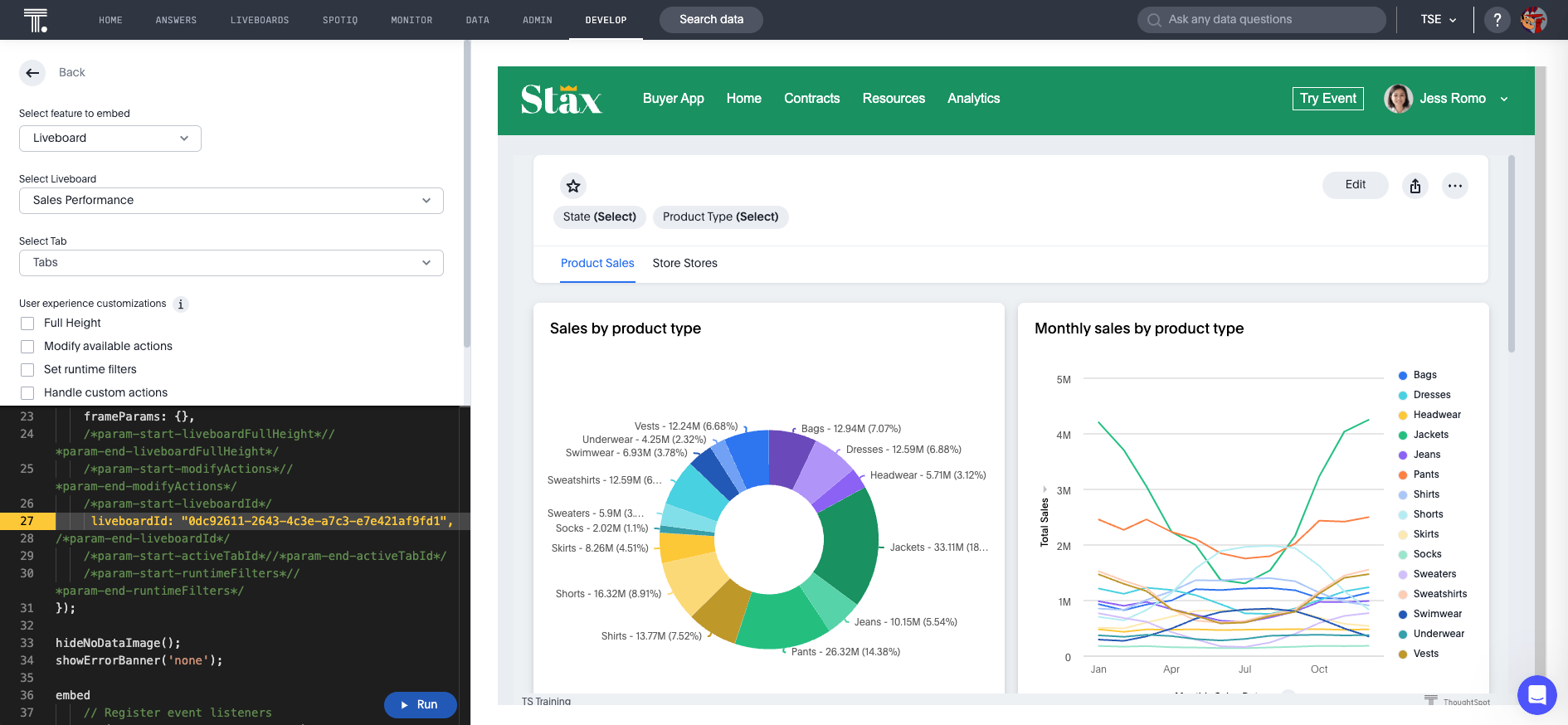
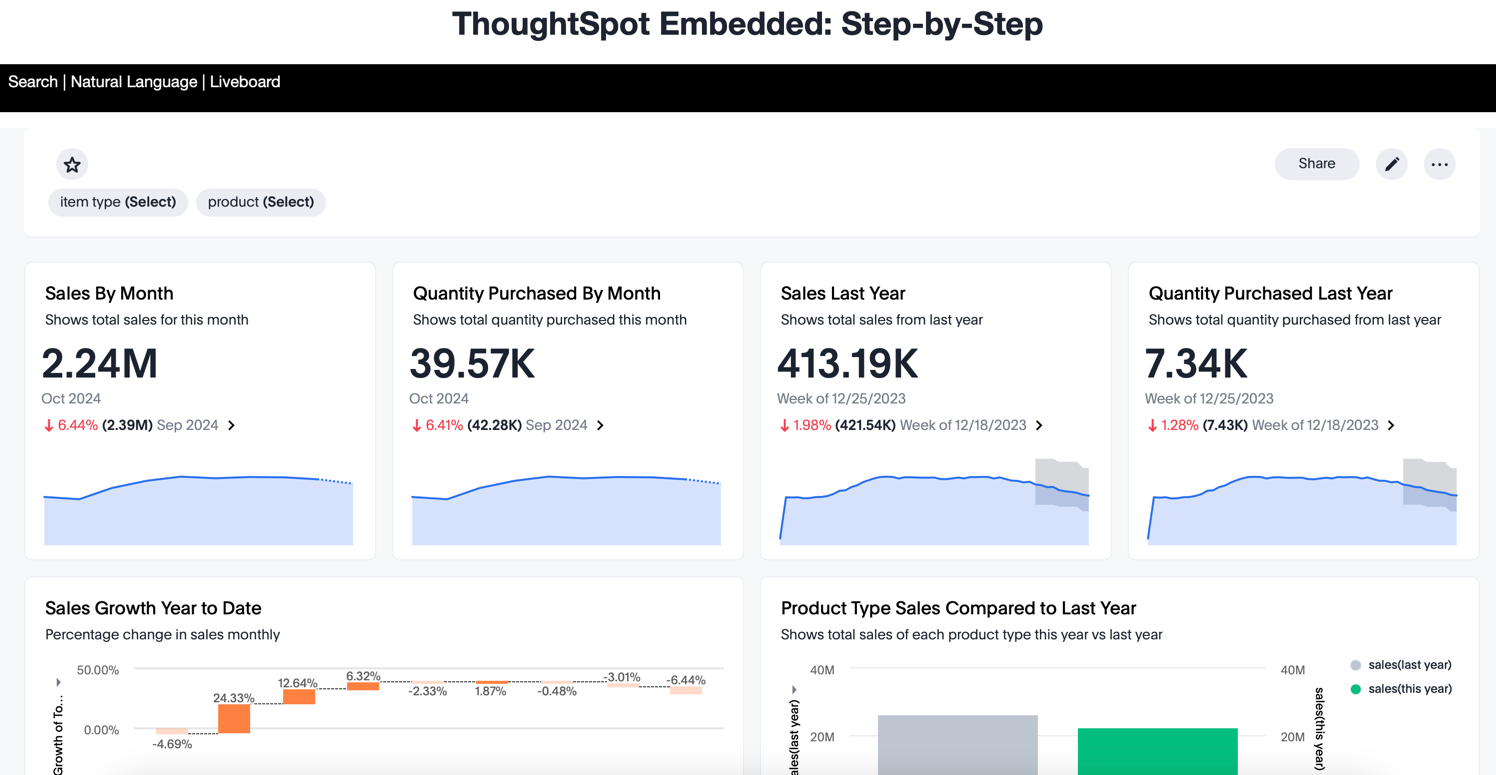
The last step is to test the embedded Liveboard. Simply refresh the application (with cache disabled), then click the Liveboard link, and you should get something like the following:

Activities🔗
-
Add the nav link and handler to your code
-
Import the
LiveboardEmbedcomponent -
Use the playground to create the embed Liveboard component
-
Copy and paste the generated code (adding
render()) into your application -
Test the code
If you run into problems, you can look at the code in the src folder in this section.