import {
LiveboardEmbed,
AuthType,
init,
prefetch,
EmbedEvent
}
from '@thoughtspot/visual-embed-sdk';Embed a Liveboard
This page explains how to embed a ThoughtSpot Liveboard in your Web page, portal, or application.
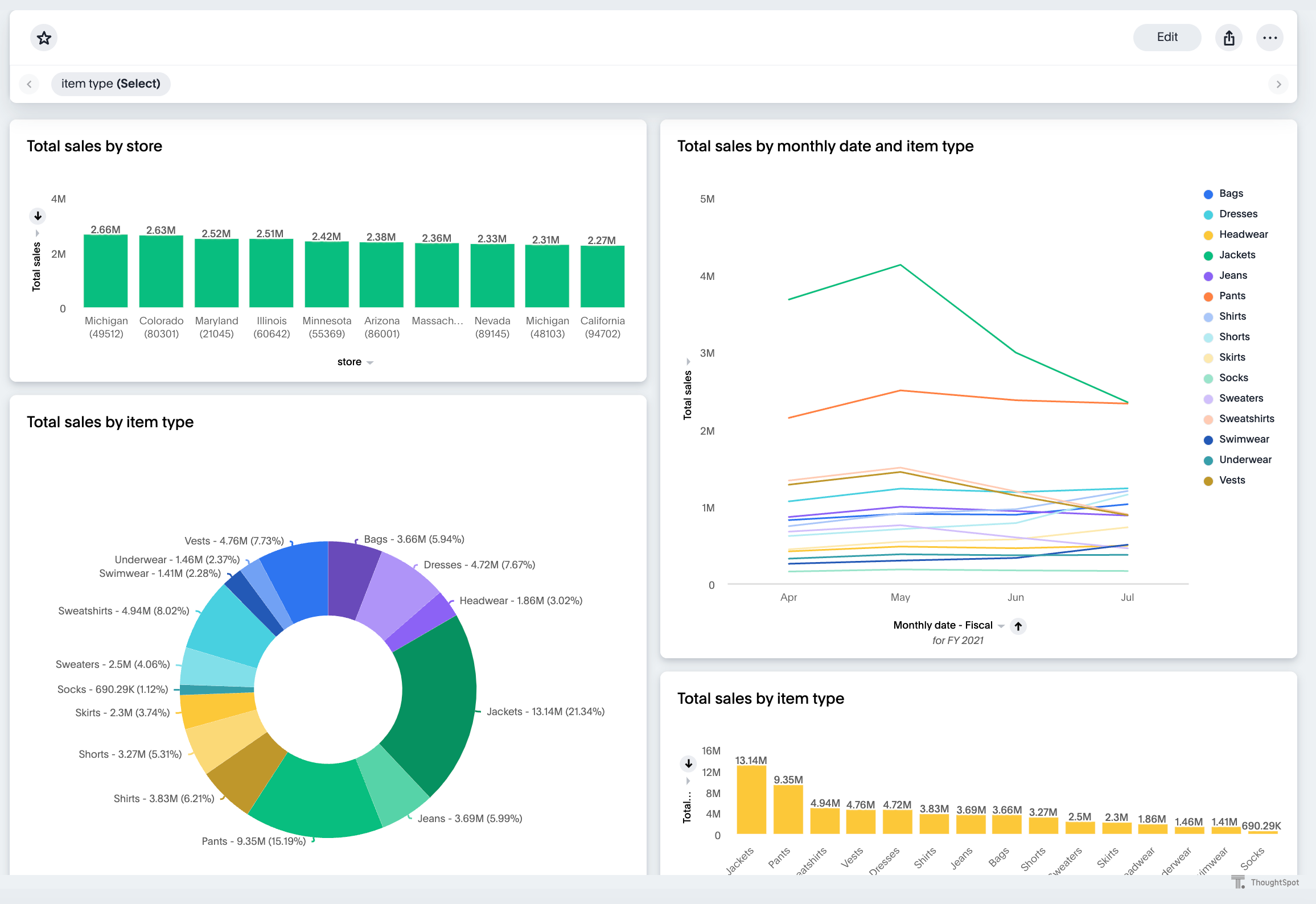
A ThoughtSpot Liveboard is an interactive dashboard that presents a collection of visualizations pinned by a user.
Import the LiveboardEmbed package🔗
Import the LiveboardEmbed SDK library to your application environment:
npm
ES6
<script type = 'module'>
import {
LiveboardEmbed,
AuthType,
init,
prefetch
}
from 'https://cdn.jsdelivr.net/npm/@thoughtspot/visual-embed-sdk/dist/tsembed.es.js';Initialize the SDK🔗
Initialize the SDK and define authentication attributes.
Create an instance of the LiveboardEmbed class🔗
const liveboardEmbed = new LiveboardEmbed(document.getElementById('ts-embed'), {
frameParams: {
width: '100%',
height: '100%',
},
liveboardId: '<%=liveboardGUID%>',
});For more information about the Liveboard embed object, classes, methods, interface properties, and enumeration members, see the following pages:
Customize Liveboard view🔗
The LiveboardEmbed component includes the LiveboardViewConfig object. This object provides various attributes and properties to customize the look and feel of the Liveboard page, control the visibility of menu actions and features, and manage interactions between the host and embedded app.
The most common customization is controlling the visibility of menu items in the embedded view by configuring the disabledActions, hiddenActions, and visibleActions properties with an array of Action IDs. For information about the other frequently used properties, see common customization options.
Register, handle, and trigger events🔗
Register event listeners.
liveboardEmbed.on(EmbedEvent.init, showLoader)
liveboardEmbed.on(EmbedEvent.load, hideLoader)For more information about events, see the following pages:
Render the embedded Liveboard🔗
Render the embedded Liveboard.
liveboardEmbed.render();Verify the embedded object🔗
-
Load the embedded object in your app. If the embedding is successful, you will see a Liveboard page with visualizations.

-
Explore the charts and tables, and verify if objects render and show the desired data.
Common customization options🔗
The LiveboardViewConfig object includes several properties and attributes that allow fine-grained control of the embedded experience. You can specify settings that enable or disable a specific feature, control visible or disabled menu elements and actions, set tabs and layout preferences, manage filters, hide header, and more.
Show/hide large UI elements🔗
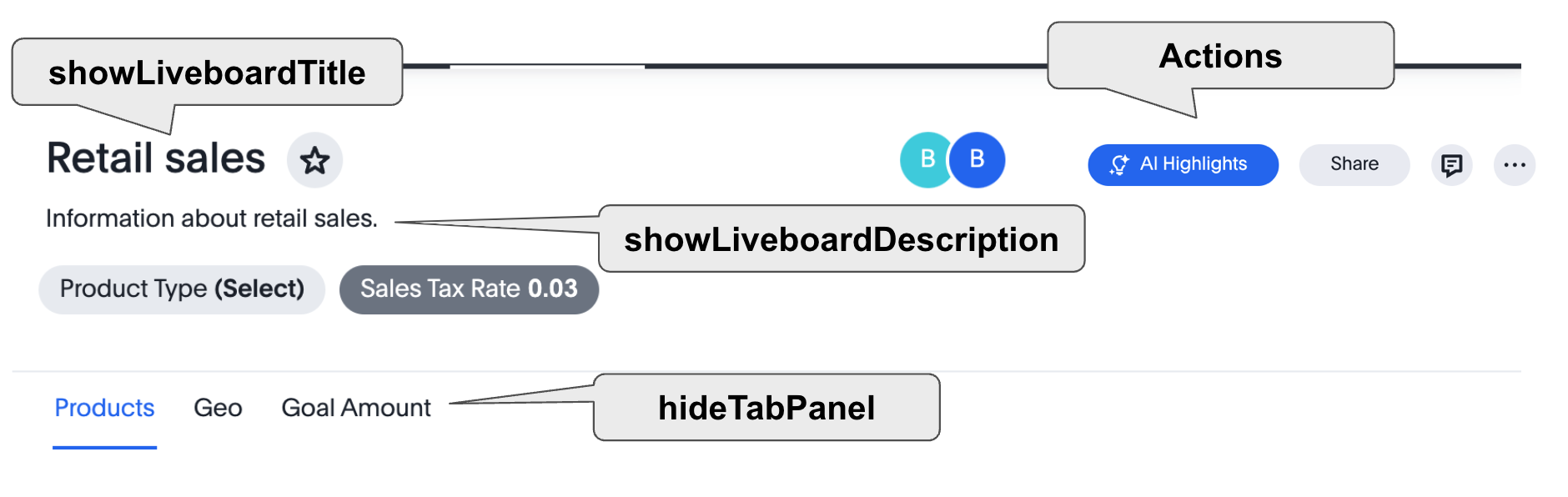
Parameters such as hideLiveboardHeader, hideTabPanel, isLiveboardHeaderSticky, showLiveboardTitle, and showLiveboardDescription control various aspects of the standard embedded Liveboard experience. Note the phrasing of the property name and the description in the documentation to understand whether true enables or disables the particular feature.

The hideLiveboardHeader property removes the entire header area above the Liveboard, including filters and the overall Liveboard menu, which is a common pattern for "read-only' use cases or rebuilding your own menus and buttons using HostEvents.
The following constructor will disable the sticky header, while showing the Liveboard title, which would be hidden by default:
const liveboardEmbed = new LiveboardEmbed(document.getElementById('ts-embed'), {
frameParams: {
width: '100%',
height: '100%',
},
isLiveboardHeaderSticky : false,
showLiveboardTitle: true,
liveboardId: '<%=liveboardGUID%>',
});|
Note
|
When |
Customize Liveboard tabs🔗
By default, the first tab created on a Liveboard is set as the home tab. You can set any tab as an active tab using the activeTabId property in the Visual Embed SDK as shown in the example here:
const liveboardEmbed = new LiveboardEmbed(document.getElementById('ts-embed'), {
frameParams: {
width: '100%',
height: '100%',
},
liveboardId: "d7a5a08e-a1f7-4850-aeb7-0764692855b8",
activeTabId: "05406350-44ce-488e-abc5-5e8cdd65cf3c",
});|
Note
|
The |
Reduce visible tabs and visualizations🔗
visibleVizs and visibleTabs allow for limiting the experience for certain users from a Liveboard with many more elements.
For example, a template Liveboard with many different KPIs could be reduced down to a smaller set by giving a user an interface to select the particular visualizations to show, storing their selections, and using that saved set of visualization GUIDs as the array for visibleVizs on page load (there is an equivalent HostEvent called SetVisibleVizs to make an update after the Liveboard has loaded).
Add Note tiles🔗
You can add a Liveboard Note tile with custom text, images, and links on an embedded Liveboard.
-
Only users with edit access to a Liveboard can add a Note tile.
-
Users require
Can upload dataprivilege to upload an image to the note tile. -
If you are adding links and images from an external site, or embedding multimedia or a web page in an iFrame, make sure the URLs are added to CORS and CSP allowlists. For more information, see Security settings.
Redefine Liveboard breakpoint widths🔗
When turned on, the enable2ColumnLayout allows for customising the Liveboard breakpoint width for embedded users.
The current 12 column layout changes to 2 columns per row at 1024px, and to 1 column per row layout at 630px in the new Liveboard experience. Once enabled, these breakpoints would apply to all Liveboards in the ThoughtSpot instance, and cannot be set only for individual Liveboards.
These breakpoint widths are customisable for the embedded customers. Contact ThoughtSpot support for assistance with customisation.
Customize filters🔗
To view specific data across the tables and charts on an embedded Liveboard, users can use Liveboard filter options. You can embed a Liveboard with filters already applied or define runtime filters in the Visual Embed SDK and apply filters during load time.
Embedding application users can also apply filters across visualizations using the cross-filter feature.
The Visual Embed SDK provides the following host events to trigger an action to get or update filters:
Date filters🔗
For DATE and DATE_TIME data types, you must provide the date and time values in the Epoch time format when applying or updating runtime filters via SDK or REST API.
However, when updating filters using HostEvent.UpdateFilters, you must include the date filter type along with the time period to apply any rolling or fixed time windows.
|
Note
|
|
The following table lists the supported filter types and examples for each type:
| Type | Description | Example |
|---|---|---|
| Specify the | |
| Specify the | |
| Specify the | |
| Allows filtering column data to show details for the exact date, before or after the date. For example, to filter data for dates greater than | |
| Specify the start date and end date in the | |
| Specify the period. You must include the | |
| Specify the period. You must include the | |
| Specify the period. You must include the | |
| Specify the period. You must include the | |
| Specify the year. For example, 2023. | |
| Specify the month and year in the | |
| Specify the quarter and year in the | |
Customize filter visibility in Liveboard tabs🔗
Filters and parameters that are not relevant to the visualizations in a tab can be hidden by default on an embedded Liveboard. This feature is disabled by default on ThoughtSpot embedded instances. To enable this feature, set hideIrrelevantChipsInLiveboardTabs to true.
|
Note
|
This feature is supported only if compact header is enabled on your Liveboard. To enable compact header, use the |
const liveboardEmbed = new LiveboardEmbed(document.getElementById('ts-embed'), {
frameParams: {
width: '100%',
height: '100%',
},
liveboardId: '<%=liveboardGUID%>', // Replace it with your Liveboard ID
isLiveboardCompactHeaderEnabled: true,
hideIrrelevantChipsInLiveboardTabs: true,
// ... other embed view configuration settings
});Liveboard grouping and styling Early Access🔗
You can now create a visual group of Answers and note tiles together in the Liveboard. You can select multiple Answers and notes in the Liveboard editor. You can also style parts of the Liveboard, groups and Answers with the new styling panel.
To enable this feature, set isLiveboardStylingAndGroupingEnabled to true. It is important to note the following changes which happen in the Liveboard UI and layout when this feature is active.
-
All tiles on the Liveboard will now have a default border and an increased border-radius, resulting in more pronounced curved corners. This is part of the broader visualization tile customization options done to enhance the visual appearance of charts and tables.
-
For Note tiles, the default scrollbar is now hidden for long content. Users must scroll within the tile area itself, and if the tile is not sized appropriately for its content, it may appear clipped due to the new container styles. This change emphasizes the importance of properly sizing Note tiles to avoid content being visually cut off.
-
If a Liveboard is saved with Groups in the ThoughtSpot interface, but the embedding code does not have the grouping and styling feature enabled, the Liveboard will fail to load and throw an error.

To embed a Liveboard that uses Groups, you must set
isLiveboardStylingAndGroupingEnabledtotruein your embedding configuration. This is required for compatibility with the new grouping and styling features; otherwise, the embedded Liveboard will not render correctly.
For more information, see Liveboard grouping and styling.
To understand about the CSS variables for this feature, see CSS variables reference.
Liveboard comments🔗
ThoughtSpot does not support adding comments, replying, or subscribing to comment threads on embedded Liveboards.
Additional resources🔗
-
For information about runtime overrides, see Runtime filters and Runtime Parameter overrides.
-
For code examples, see Developer examples.
-
For more information about the SDK APIs and attributes, see Visual Embed SDK Reference Guide.