import {
SearchEmbed,
AuthType,
init,
prefetch,
EmbedEvent,
HostEvent
}
from '@thoughtspot/visual-embed-sdk';Embed ThoughtSpot Search page
The SearchEmbed package in the Visual Embed SDK allows you to embed the entire ThoughtSpot Search page with the following components:
-
Search bar
ThoughtSpot search bar that allows passing search tokens. The embedded search bar includes the Go, Undo, Redo, and Reset buttons.
-
Data panel
The panel that allows your application users to choose data sources, and apply formula and filters. You can choose to hide or collapse the data panel usinghideDataSourcesorcollapseDataSourcesproperties.With the new Data panel experience, you can collapse the search bar preventing it from taking the entire iframe space if more tokens are added, using
collapseSearchBar.The SDK now allows you to customize your +Add menu options by using the
visibleActions,hiddenActionsanddisabledActionsproperties. -
Search results
The part of the search page that displays charts and tables. The embedded page will show menu options to modify charts and tables. The SDK allows you to customize your menu options by using thevisibleActions,hiddenActionsanddisabledActionsproperties, You can also choose to hide the chart or table and display the retrieved from a search query in the format you like.
Import the SearchEmbed package🔗
Import the SearchEmbed SDK library to your application environment:
npm
ES6
<script type = 'module'>
import {
SearchEmbed,
AuthType,
init,
prefetch,
EmbedEvent
}
from 'https://cdn.jsdelivr.net/npm/@thoughtspot/visual-embed-sdk/dist/tsembed.es.js';Initialize the SDK🔗
Initialize the SDK and define authentication attributes.
Create an instance of the SearchEmbed class🔗
Create an instance of the SearchEmbed object and customize your search page view.
const searchEmbed = new SearchEmbed(document.getElementById('ts-embed'), {
frameParams: {
width: '100%',
height: '100%',
},
dataSources: ['<%=datasourceGUID%>'],
searchOptions: {
searchTokenString: '<query-string>',
executeSearch: true,
},
});For more information about the search embed object, classes, methods, interface properties, and enumeration members, see the following pages:
Data panel experience in the embedded Search page🔗
The data panel on an embedded Search or Answer page can vary based on the data panel experience configured on your instance. If your instance is using classic experience, you can switch to the new data panel experience either via ThoughtSpot UI or by setting the dataPanelV2 attribute to true in the SDK.
const searchEmbed = new SearchEmbed(document.getElementById('ts-embed'), {
frameParams: {
width: '100%',
height: '100%',
},
dataSources: ['<%=datasourceGUID%>'],
dataPanelV2: true,
searchOptions: {
searchTokenString: '<query-string>',
executeSearch: true,
},
});For more information about the new data panel, see ThoughtSpot product documentation.
Register, handle, and trigger events🔗
Register event listeners.
searchEmbed.on(EmbedEvent.Init, showLoader)
searchEmbed.on(EmbedEvent.Load, hideLoader)For more information about event types, see the following pages:
Render the embedded search🔗
searchEmbed.render();Test your embedding🔗
-
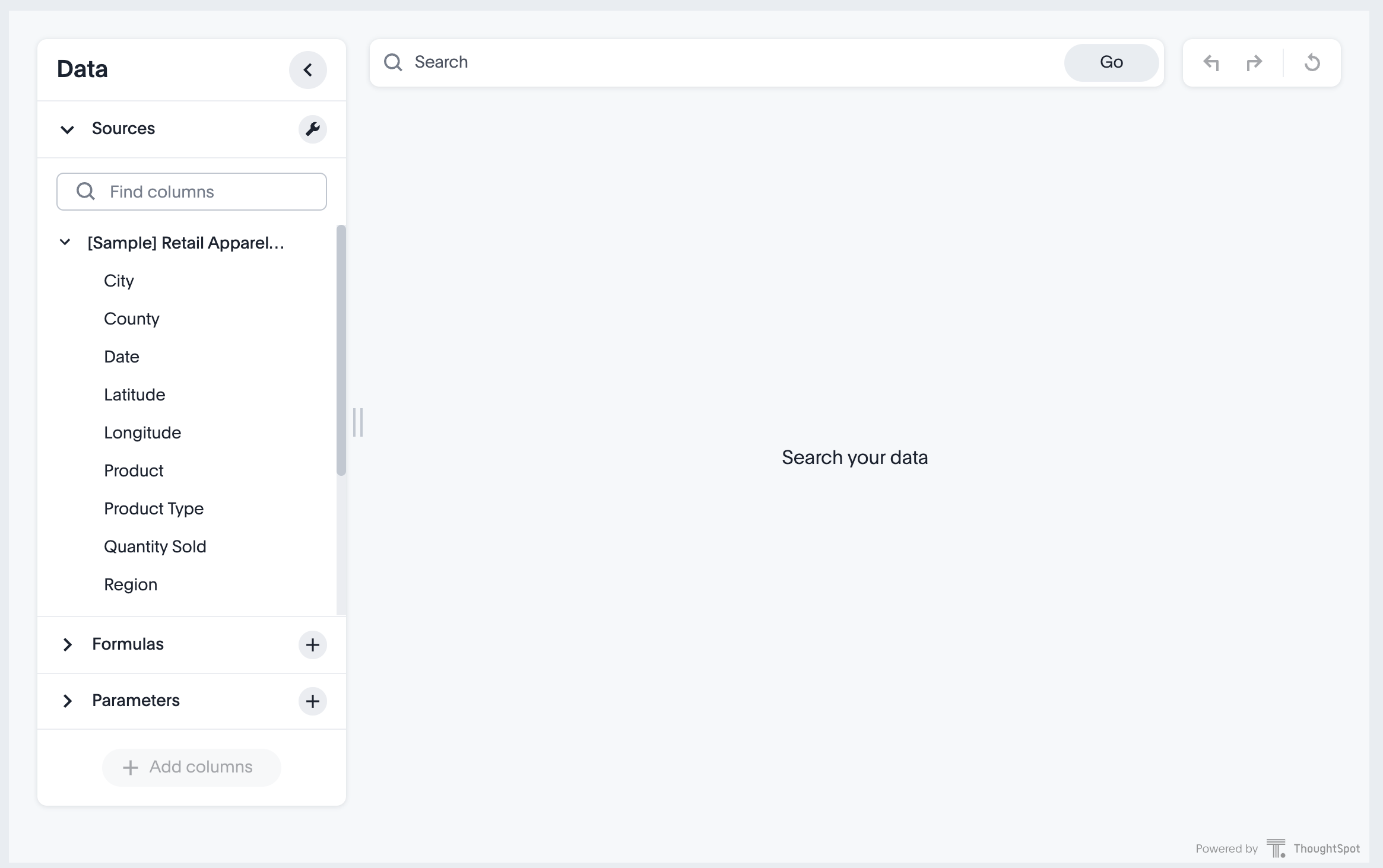
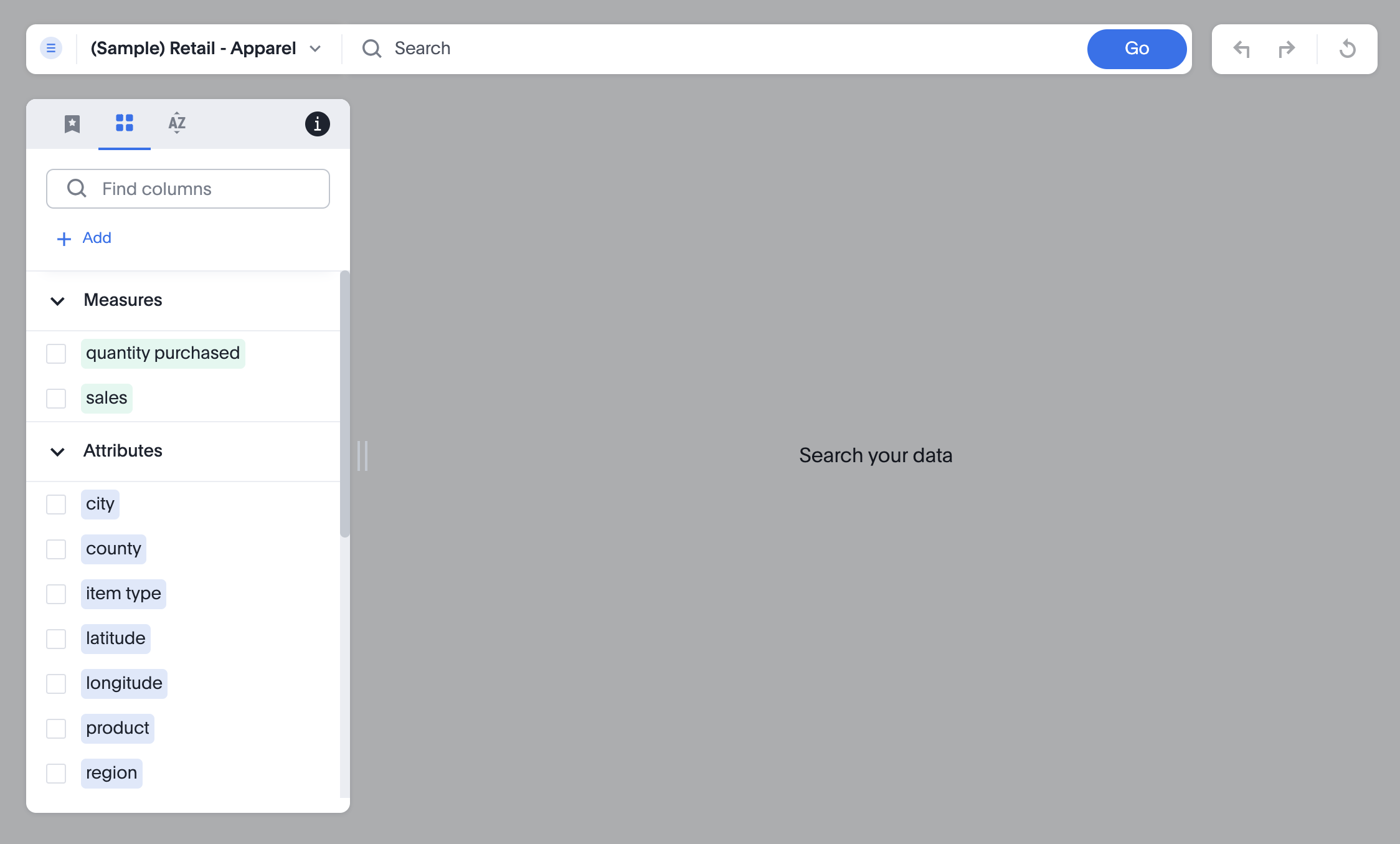
Load the embedded object in your app. If the embedding is successful, you will see a page with the search bar along with full capabilities to edit search tokens and the resulting chart or table.
- Classic experience (default)
-

- New experience
-

-
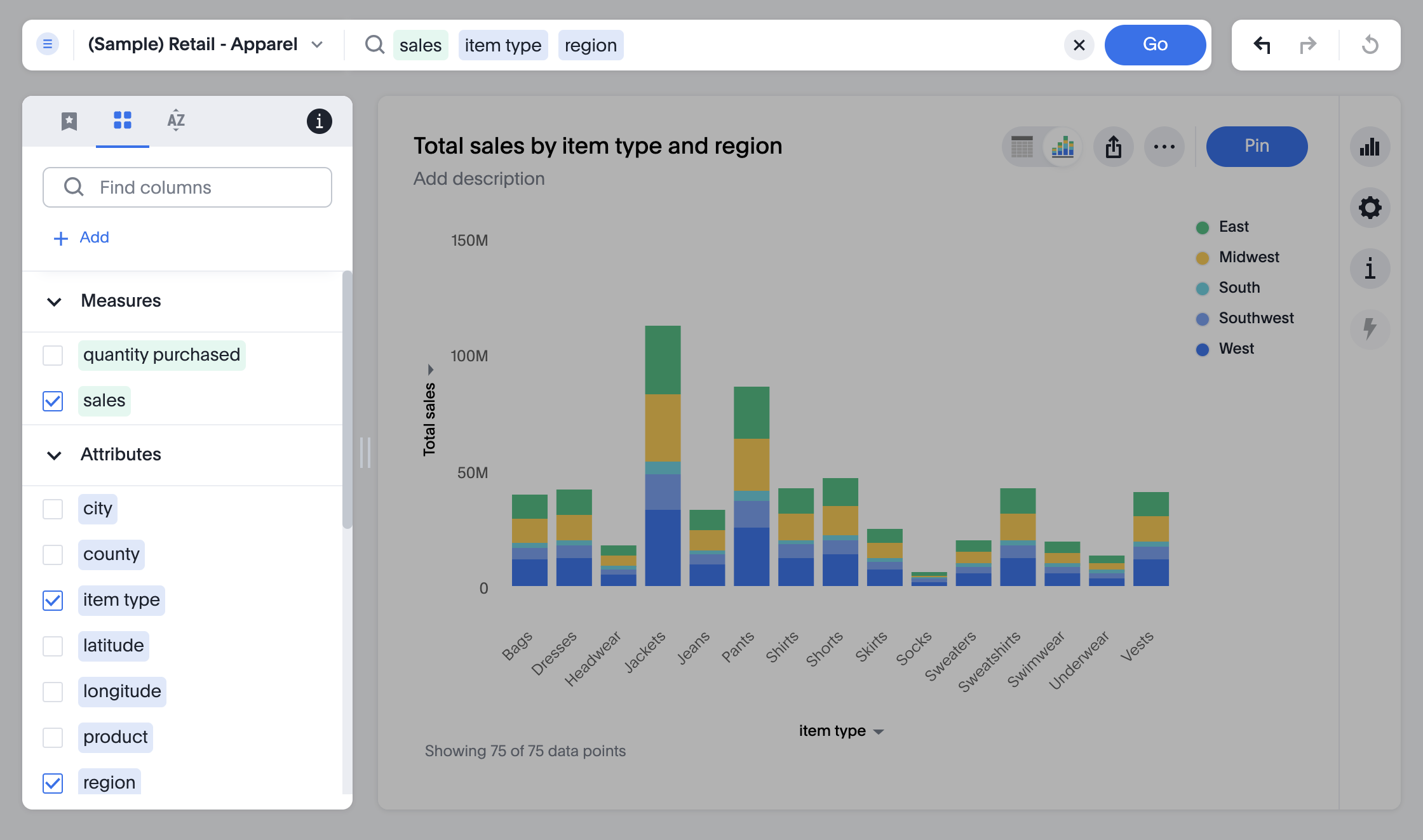
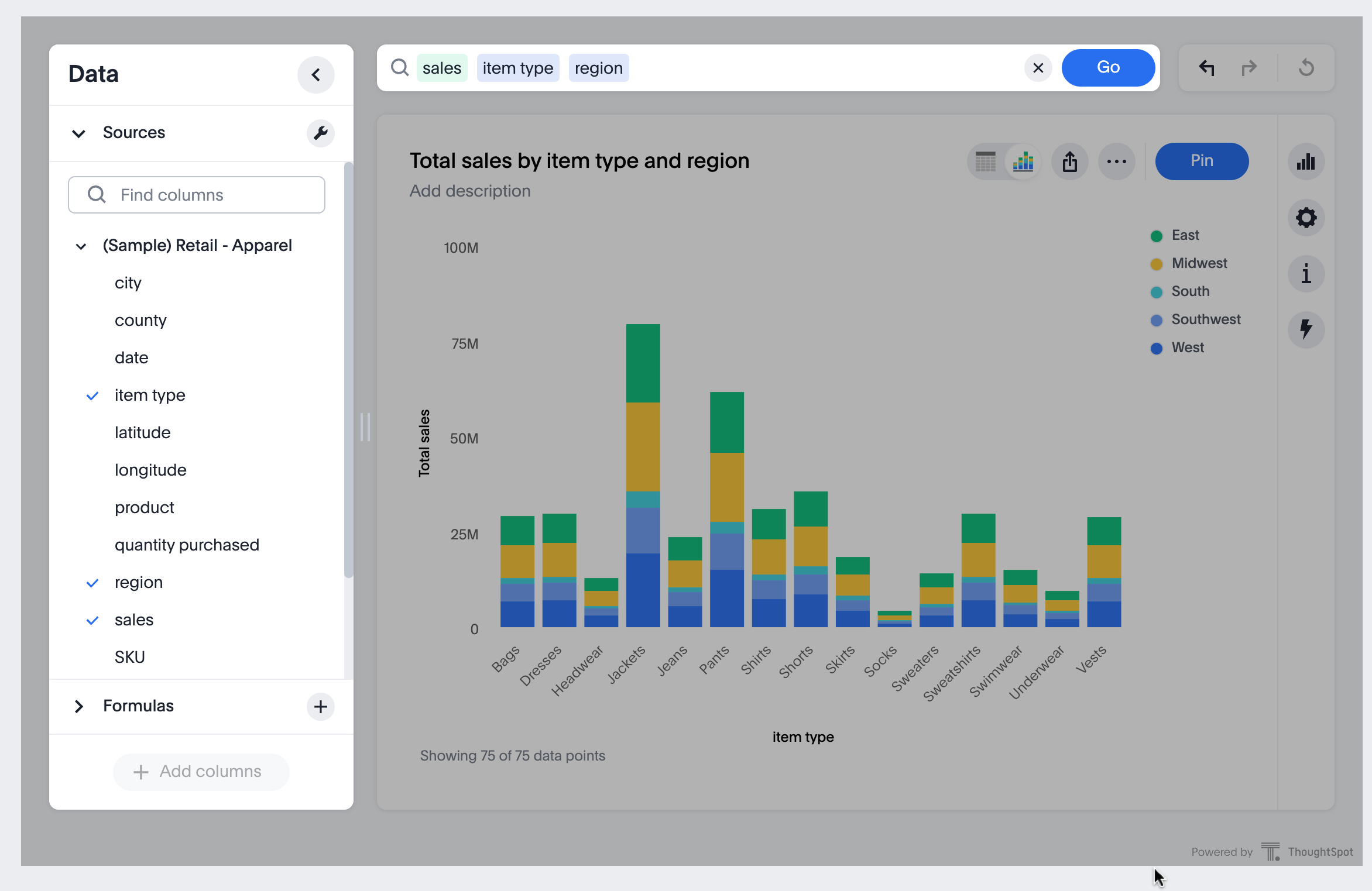
Run a search query and verify the results.
The following figure shows a chart created from search query on an embedded Search page:- Classic experience (default)
-

- New experience
-