Getting started
Introduction
With just a few lines of code, you can embed live analytics into your webapps with ThoughtSpot Embedded. All you need to get started is a ThoughtSpot Free Trial environment, the Visual Embed SDK, and a little Javascript knowledge. Let’s get started.
Sign up for a Free Trial
To begin, sign up for a free ThoughtSpot 30 day trial account. You will be prompted to enter a business email and a few other pieces of contact information. You will also be asked which cloud database you are using. Go ahead and select your preferred database. Don’t worry if you don’t have one; just pick the one you are most interested in. We are going to use a sample dataset for this tutorial.
In a few minutes, check your email to complete the activation of your trial account. Once you have successfully logged in, you can continue.
Liveboards & Answers
Once you are logged in, tap on Liveboards and select Sales West - Overview. Liveboards are customizable collections of visualizations. They look similar to traditional dashboards with one major difference: Unlike traditional dashboards, you can continue to drill down and analyze data as you have more questions. The Sales West - Overview Liveboard is built on the Sample Retail Apparel dataset which comes with your Free trial account.
Liveboards are made up of Answers. Answers leverage the ThoughtSpot platform’s powerful AI and natural language search capabilities to help you find insights in your data to drive better business decisions. Try tapping Explore on the Total Sales by Product Type, then adding your own filters. To create your own Answers you can simply start by tapping Search data in the top navigation.
We are going to use Sales West - Overview Liveboard and West - Sales by Product, Top 10 Answer to embed into our webapp.
Developer Playground
To embed components from ThoughtSpot into your webapp, you need to know their unique identifier and what interactive attributes you can set. The easiest way to do this, and have ThoughtSpot generate much of the code for you, is to use the Developer Playground.
Search Answers
Tap on Develop from the top navigation bar and select Playground from the right hand menu. Then, make sure the Select feature to embed is Search. Tap Select saved search, and choose “West - Sales by Product, Top 10”. As soon as you select this, the code window will update highlighting the unique identifier, answerId. Copy and paste this id to your clipboard. We will use this in our web app shortly.
You can also experiment with checking any of the user experience customizations and instantly see the code change. With the Developer Playground, you can save time searching through docs for the parameters you need. Just point and click to get the code you need. When you are ready, tap Run to see the results rendered in the Playground.
Liveboard
Next, choose Liveboard from the Select feature to embed dropdown, then select Sales West - Overview and tap run. Copy and paste the liveboardId to your clipboard.
Embed analytics into your app
Now that you have your answerId and liveboardId, it’s time to start embedding them into your web app. We are going to use the Visual Embed SDK to add our Answers and Liveboards to a React-based web app.
To make things easy, we will use Code Sandbox, a web based IDE and runtime environment for building web apps. Using Code Sandbox means we don’t need to spend time configuring our local environment for React development. The good news is that ThoughtSpot Embedded uses the languages and developer processes you already know and love. If you already have your local environment setup for React development, feel free to use that.
Set up your project
In your browser, go to codesandbox.io and tap the Create a Sandbox button on the top right of the page, then select the React template. This will create a very simple web app, with code on the left, and rendered page on the right.
Next, add the ThoughtSpot Visual Embed SDK as a dependency to your project. Type @thoughtspot into the dependency pane, then select the Visual Embed SDK from the autocomplete dropdown.
Replace the contents of App.js with the following code, and save your changes. Your ThoughtSpot trial URL may begin with my1.thoughtspot.cloud or my2.thoughtspot.cloud, so match it accordingly. Save your changes.
import "./styles.css";
import { init, AuthType } from "@thoughtspot/visual-embed-sdk";
init({
thoughtSpotHost: "https://my1.thoughtspot.cloud",
authType: AuthType.None
});
export default function App() {
return (
<div className="App">
<h1>Hello ThoughtSpot Embedded </h1>
<p>This is a simple demo embedding ThoughSpot in a React App.</p>
</div>
);
}
You will notice that the code includes some logic to authenticate with ThoughtSpot. In this tutorial, we are using AuthType.None. This will prompt the user to log in when the page loads. This is fine for the tutorial, but not recommended for a production app. For a detailed overview of security options supported by the Visual Embed SDK, please check out the online documentation .
Embed the Search Component
Let’s embed the “West - Sales by Product, Top 10” Search Answer. Right click on the src folder in your project, and select New File. Call it SearchComponent.js. Then, add the following code, replace YOUR-ANSWER-HERE with the searchId you pasted into your clipboard, and save your changes. The Visual Embed SDK comes with React components to make embedding analytics incredibly easy. In addition to React, you can use Typescript, Vanilla JavaScript, or other frameworks just as easily.
import { SearchEmbed } from "@thoughtspot/visual-embed-sdk/react";
export const SearchComp = () => {
return (
<SearchEmbed
frameParams={{ height: "80vw" }}
answerId={"YOUR-ANSWERID-HERE"}
/>
);
};
Next, update App.js to import the SearchComponent and render the results by adding the component within your App function:
import "./styles.css";
import { init, AuthType } from "@thoughtspot/visual-embed-sdk";
import { SearchComp } from "./SearchComponent";
init({
thoughtSpotHost: "https://try.thoughtspot.cloud",
authType: AuthType.None
});
export default function App() {
return (
<div className="App">
<h1>Hello ThoughtSpot Embedded </h1>
<p>This is a simple demo embedding ThoughSpot in a React App.</p>
<SearchComp />
</div>
);
}
As soon as you save your changes, the right hand frame will reload prompting you to log into ThoughtSpot. Once authenticated your Search Answer will render. You can click and interact with the results drilling down to further uncover insights.

Embed the Liveboard Component
Embedding a Liveboard component is very similar to embedding a Search component. Go ahead and create a new page in the src directory of your CodeSandbox project. Call it LiveboardComponent.js, and add the following code, replacing YOUR-LIVEBOARD-HERE with the liveboardId from your clipboard.
import { LiveboardEmbed } from "@thoughtspot/visual-embed-sdk/react";
export const LiveboardComp = () => {
return (
<LiveboardEmbed
frameParams={{ height: "80vw" }}
liveboardId={"YOUR-LIVEBOARDID-HERE"}
/>
);
};
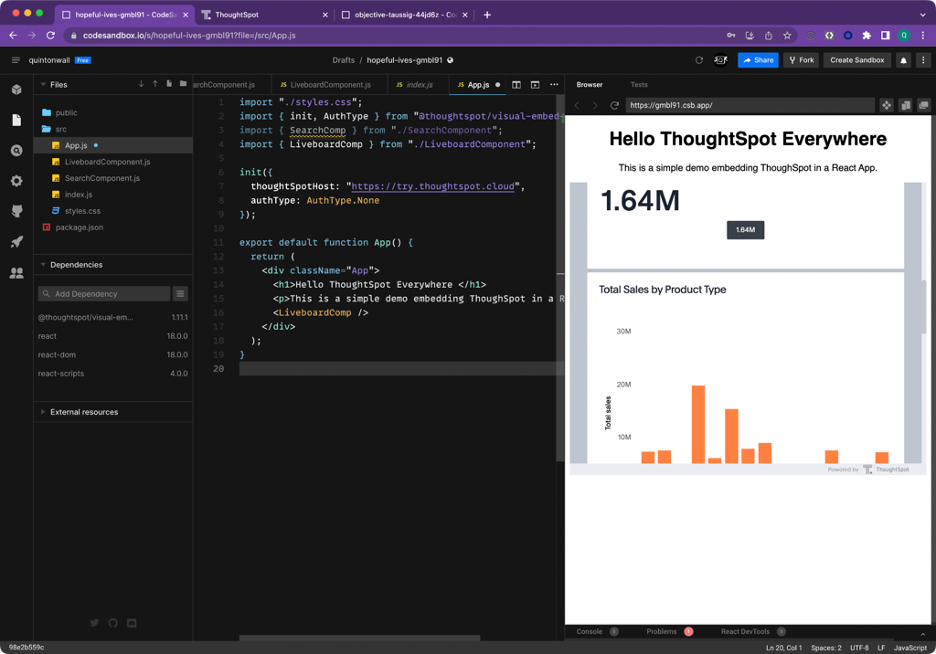
Then, modify App.js to import the LiveboardComponent and render that component instead of the SearchComponent. Your completed App.js should look similar to this:
import "./styles.css";
import { init, AuthType } from "@thoughtspot/visual-embed-sdk";
import { SearchComp } from "./SearchComponent";
import { LiveboardComp } from "./LiveboardComponent";
init({
thoughtSpotHost: "https://try.thoughtspot.cloud",
authType: AuthType.None
});
export default function App() {
return (
<div className="App">
<h1>Hello ThoughtSpot Embedded </h1>
<p>This is a simple demo embedding ThoughSpot in a React App.</p>
<LiveboardComp />
</div>
);
}
Save your changes, and the Liveboard will now render within your app. Great job!

Where to go next?
In less than 10 minutes, you’ve created an instance of ThoughtSpot, complete with sample visualizations to find insight from business data, and built an entire web app to embed these components using the developer tools and SDKs provided by ThoughtSpot Embedded.
We’ve only scratched the surface of the features available to developers with ThoughtSpot Embedded. To keep learning more, the following guides are a great starting point:
- Setting up your local development environment.
- An overview of authentication and security settings.
- Using custom actions
- Working with the REST API





