
Embed objects using REST API
You can use the REST API to get an object from ThoughtSpot and embed it in a web page, portal, or application. ThoughtSpot provides an embed link for objects, such as Liveboards and visualizations, using which you can construct the URL required to make an API call.
To get the embed link for a Liveboard:
-
Log in to ThoughtSpot.
-
Navigate to the Liveboard.
-
Note the GUID number of the object.
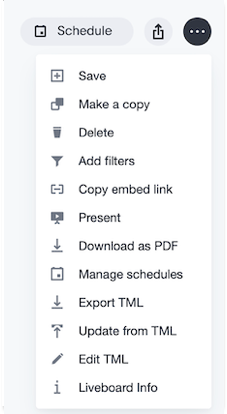
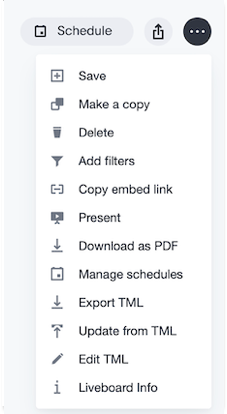
To embed a Liveboard, click More
 , and select Copy embed link.
, and select Copy embed link.
To get the embed link for a visualization:
-
Navigate to the table or chart
-
Click More
 in the upper right corner of the table or chart.
in the upper right corner of the table or chart. -
Click Copy embed link icon.

NoteThe Copy embed link menu action is available only if Classic Liveboard experience is enabled on your instance.
-
-
Note the GUID of the object.
-
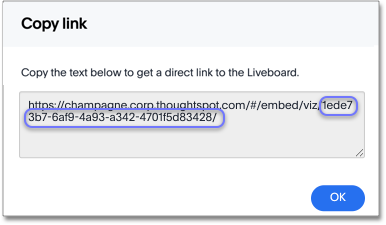
Copy the embed link.
Paste it somewhere so that you can use it later to construct the URL for the REST API call.
If you want to embed a Liveboard, copy the identifier that appears after
viz/.
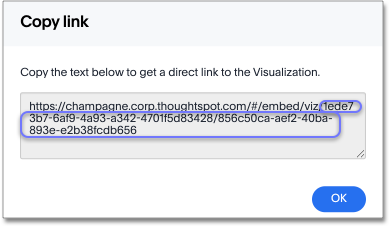
For visualizations (table or chart), copy the IDs that appear after
viz/.
-
Construct the URL.
For a Liveboard, the URL is as follows:
https://{ThoughtSpot-Host}/callosum/v1/tspublic/v1/pinboarddata?id=<Liveboard_id>For a visualization, the URL is as follows:
https://{ThoughtSpot-Host}/callosum/v1/tspublic/v1/pinboarddata?id=<Liveboard_id>&vizid=%5B<visualization_id>%5DNoteMake sure you add brackets around the
vizidparameter. The URL encoding for the opening bracket is%5Band the closing bracket is%5D. -
To apply filters to the data, use runtime filters.
For example, to sort values equal to
redin theColorcolumn for a visualization in a Liveboard, you can pass the runtime filter in the URL query parameters as shown here:http://{ThoughtSpot-Host}/callosum/v1/tspublic/v1/pinboarddata ?id=<Liveboard_id>&vizid=%5B<visualization_id>%5D &col1=color&op1=EQ&val1=red -
After you construct the URL, send a POST request to get data from ThoughtSpot.
The API returns the data formatted as JSON.
-
Retrieve the data from the JSON and embed it in your Web page, Web portal, or application.
For more information, see Runtime filters.
|
Note
|
Runtime Filters can also be applied on visualizations or Liveboards embedded in your application. You can specify the runtime filter criteria in the SDK when embedding ThoughtSpot objects. For more information, see Embed a visualization and Embed a Liveboard. |