Format Your Date
With TS-Chart-SDK, you can format your date based on the date format that you can select on the axis editor or edit using the search bar with keywords such as monthly, weekly, yearly.
Date Formatting Utilities
The SDK provides utilities that will format the date based on the format type and will take a column and a parameter isMillisIncluded (if you want to include milliseconds in your date format).
Understanding Date Formats
Before going through the examples, you should know that dates come in two formats: one as a direct value and the other as an object in the case of a custom calendar date. Therefore, we need to have an additional check in the SDK to determine if a date is a custom date. This is done using the getCustomCalendarGuidFromColumn(column) function, which takes a column as a parameter and checks for col.calendarGuid, which is only present in the case of a custom calendar.
Example: Formatting Date Quarterly
Let's try to format the date quarterly.
-
First, you need to go to ThoughtSpot, generate an answer, and add
quarterlyin the search bar. -
We will now create a function in the SDK named
getDataForColumn, which will take ChartColumn and DataPointArray as parameters. This will return formatted values for each data point.
You can refer to this function in the examples and its working. We will try to implement this.
function getDataForColumn(column: ChartColumn, dataArr: DataPointsArray) {
const formatter = getDataFormatter(column, { isMillisIncluded: false });
const idx = _.findIndex(dataArr.columns, (colId) => column.id === colId);
const dataForCol = _.map(dataArr.dataValue, (row) => {
const colValue = row[idx];
return colValue;
});
const options = generateMapOptions(appConfigGlobal, column, dataForCol);
const formattedValuesForData = _.map(dataArr.dataValue, (row) => {
const colValue = row[idx];
if (getCustomCalendarGuidFromColumn(column))
return formatter(colValue.v.s, options);
return formatter(colValue, options);
});
return formattedValuesForData;
}
This number formatting works only 10.6.0.cl TS version.
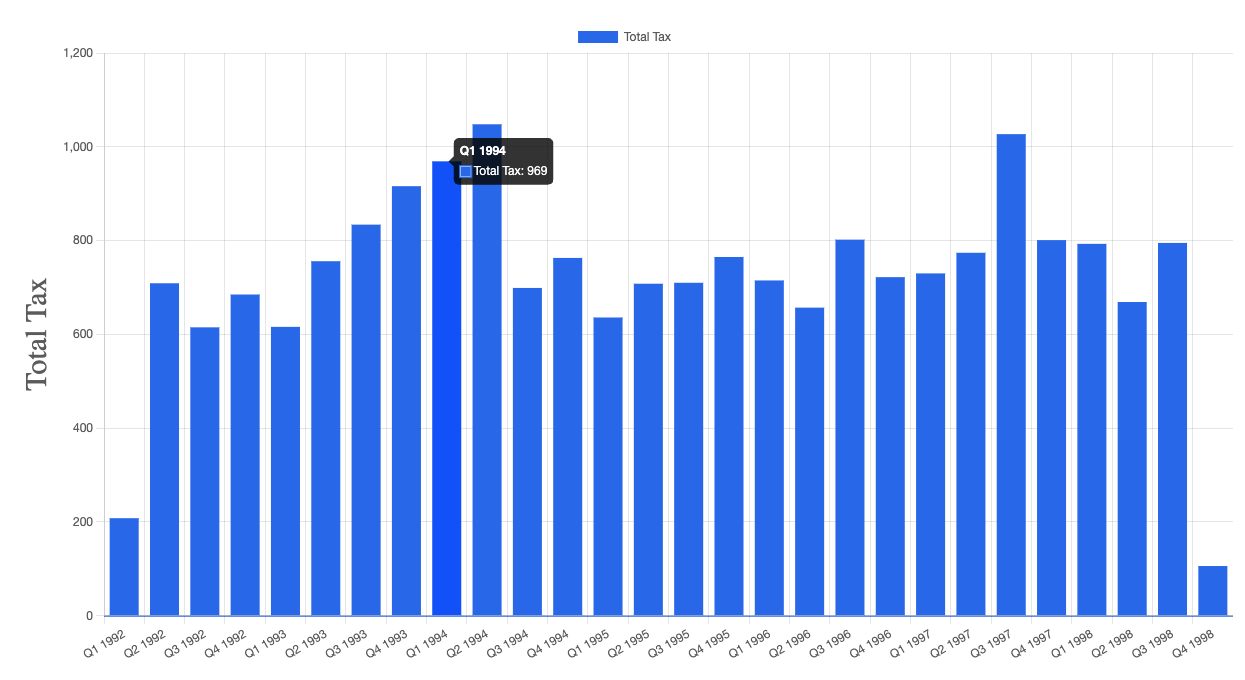
Final result with TS will look like this:

Explanation
In the above code, we are using generateMapOptions, which generates all the options required for formatting based on the app config, column, and data. You can see its implementation here. Then we are calling the formatter generated from getDataFormatter, which will format the date based on the format type and options.
We are passing different values to the formatter based on whether it is a custom calendar date or not.