Build a data driven app with ThoughtSpot Everywhere and React
1. Introduction
ThoughtSpot Everywhere allows developers to use any JavaScript framework to quickly add dynamic search and analytics functionality to their app. In this tutorial, we are going to use the ThoughtSpot Visual Embed SDK and React to build a data-driven app. To get started, you will need a free ThoughtSpot Everywhere Trial Account and have your local environment set up for ReactJS.
What you’ll learn
- How to install and configure your React app to use the ThoughtSpot Everywhere Visual Embed SDK
- How to use the ThoughtSpot Everywhere Search component
- How to use the Developer Playground
- How to listen for ThroughtSpot Everywhere platform Events
What you’ll need
- Basic knowledge of React development
- Free ThoughtSpot Everywhere trial account
- Your favorite text editor or IDE
- Recent version of Google Chrome or Safari
2. Create Your React App
Duration: 10:00
Let’s get started by creating a basic React app. Open a Terminal window and enter the following command:
$ npx create-react-app my-first-tse-react-app
Now that we have our app structure, let’s go ahead and add the ThoughtSpot Everywhere Embed SDK. This SDK gives you access to the ThoughtSpot Everywhere platform components such as Liveboards, Visualizations, and Search. We will be using the Search component in this tutorial. Change directory to my-first-tse-react-app, then enter the following command:
$ npm i @thoughtspot/visual-embed-sdk
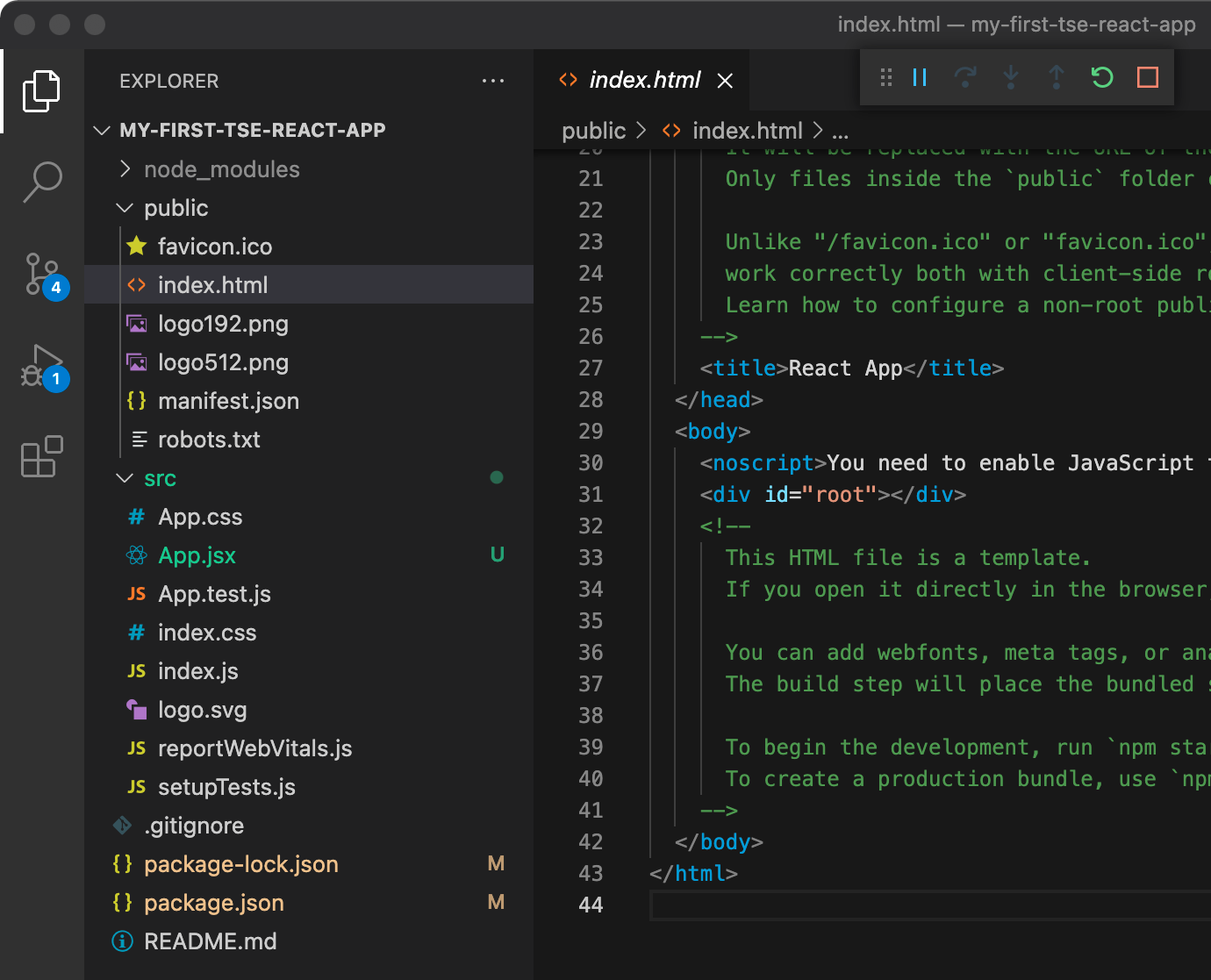
Go ahead and open the app in your favorite editor, and change App.js to App.jsx. This will allow us to write HTML in React. The tutorial uses Visual Studio Code, but you can use any IDE, or work directly from the command line. It’s up to you. If everything’s going to plan, your project should look something like this.

Initialize the Visual Embed SDK
Next, open App.jsx and replace the contents of the file with the following. Your ThoughtSpot trial URL may begin with my1.thoughtspot.cloud or my2.thoughtspot.cloud, so match it accordingly in the thoughtSpotHost variable. Save your changes.
import logo from "./logo.svg";
import "./App.css";
import { init, AuthType } from "@thoughtspot/visual-embed-sdk";
init({
thoughtSpotHost: "https://my1.thoughtspot.cloud",
authType: AuthType.None,
});
export default function App() {
return (
<div className="App">
<h1>Hello ThoughtSpot Everywhere </h1>
<p>This is a simple demo embedding ThoughSpot Search in a React App.</p>
</div>
);
}
Most of the code is pretty standard React. The only additional items are the import for the ThoughtSpot Everywhere Visual Embed SDK and the custom init function. Within init, you can specify the ThoughtSpot Instance --- in our case we are using the trial account ---, and the authentication type. ThoughtSpot Everywhere supports a number of different authentication mechanisms. For this tutorial, we are using AuthType.None. AuthType.None will prompt you for login credentials at runtime and store it as a session cookie. AuthType.None is not recommended for production use but works fine for our demo app.
Let’s run and test our app. From the command line, enter the following command:
$ npm start

Ok, perhaps it is not the most exciting app yet, but it’s a start. Now, let’s add a search component and get our app going!
Add a Search Component
Create a new page, Search.jsx, in the same folder as App.jsx, and add the following code:
import React from "react";
import { SearchEmbed } from "@thoughtspot/visual-embed-sdk";
export const Search = () => {
React.useEffect(() => {
const tsSearch = new SearchEmbed("#tse", {
frameParams: {
width: "100%",
height: "800px",
},
});
tsSearch.render();
}, []);
return <div id="tse" />;
};
This page contains the ThoughtSpot Everywhere search component that will be included into our main app.
Next, add the following line to App.jsx, directly after the line where you import the visual-embed-sdk
import { Search } from "./Search";
Finally, add the actual component onto the page by adding the following line within the div tag in the App() function.
< Search />
Your final App.jsx page should now look something like this:
import logo from "./logo.svg";
import "./App.css";
import { init, AuthType } from "@thoughtspot/visual-embed-sdk";
import { Search } from "./Search";
init({
thoughtSpotHost: "https://try.thoughtspot.cloud",
authType: AuthType.None,
});
export default function App() {
return (
<div className="App">
<h1>Hello ThoughtSpot Everywhere</h1>
<p>This is a simple demo embedding ThoughSpot Search in a React App.</p>
<Search />
</div>
);
}
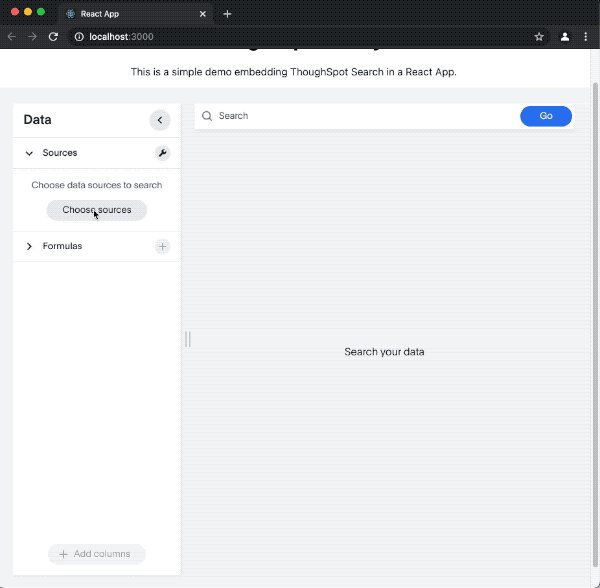
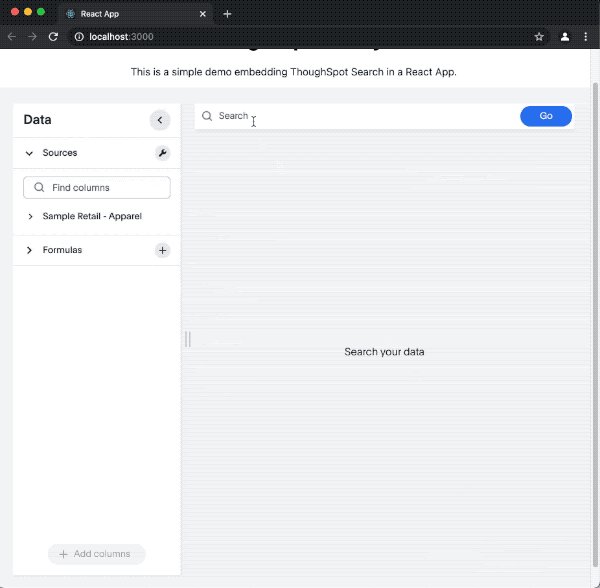
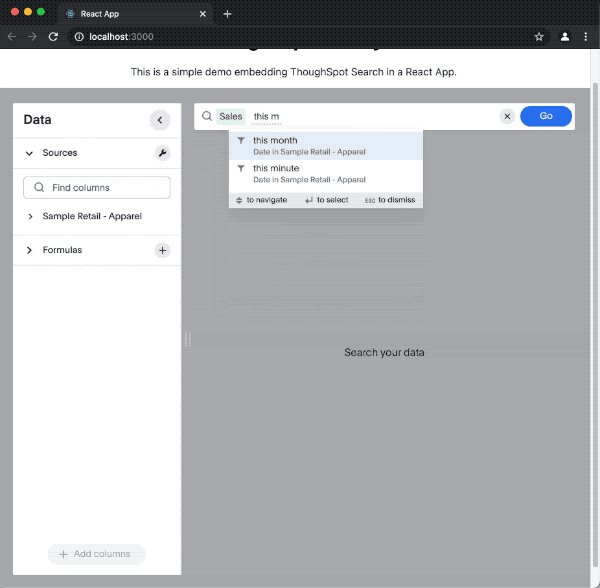
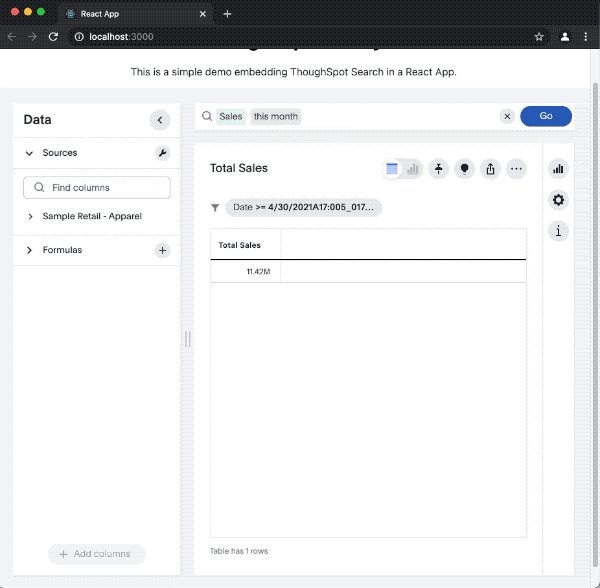
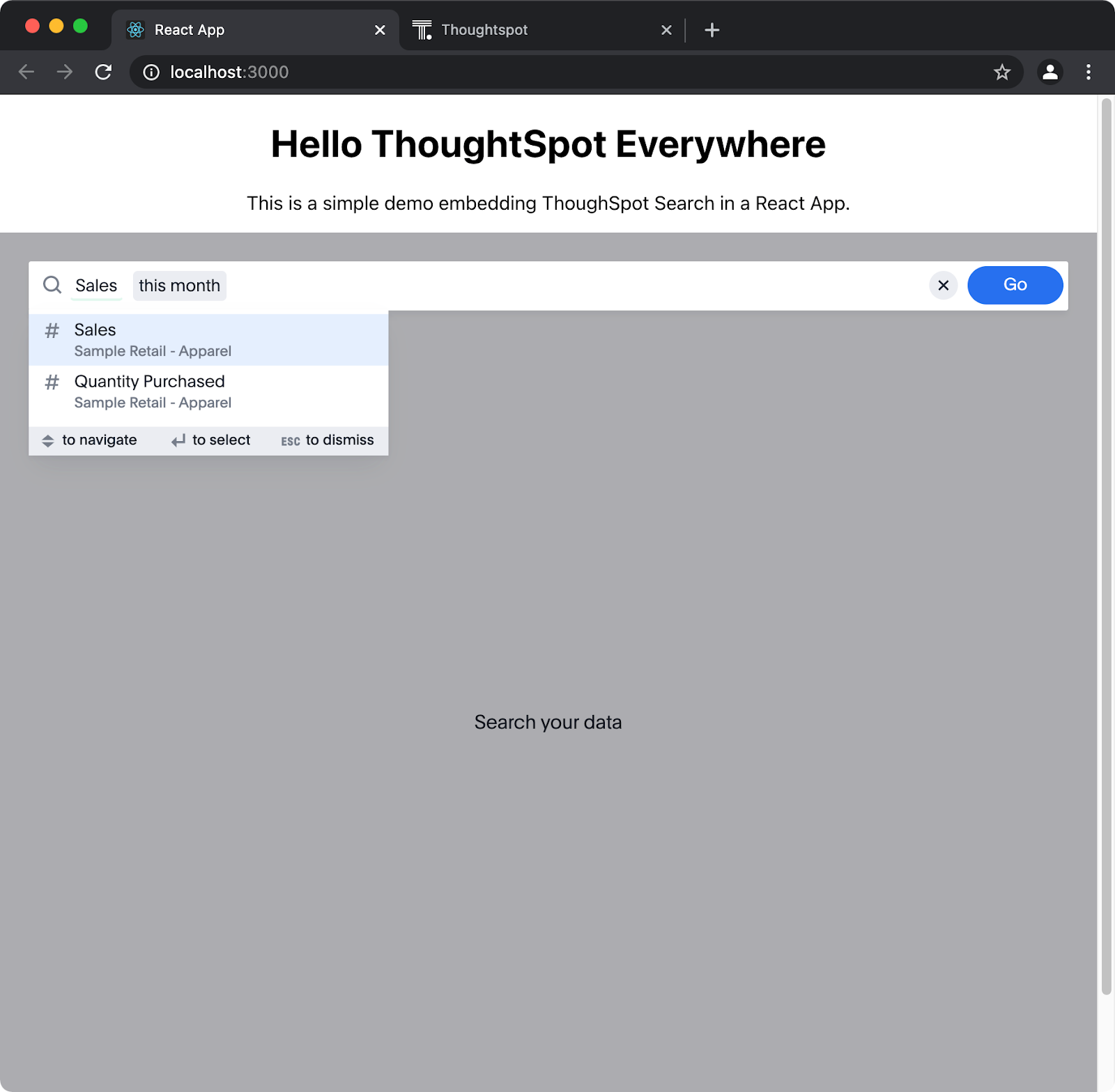
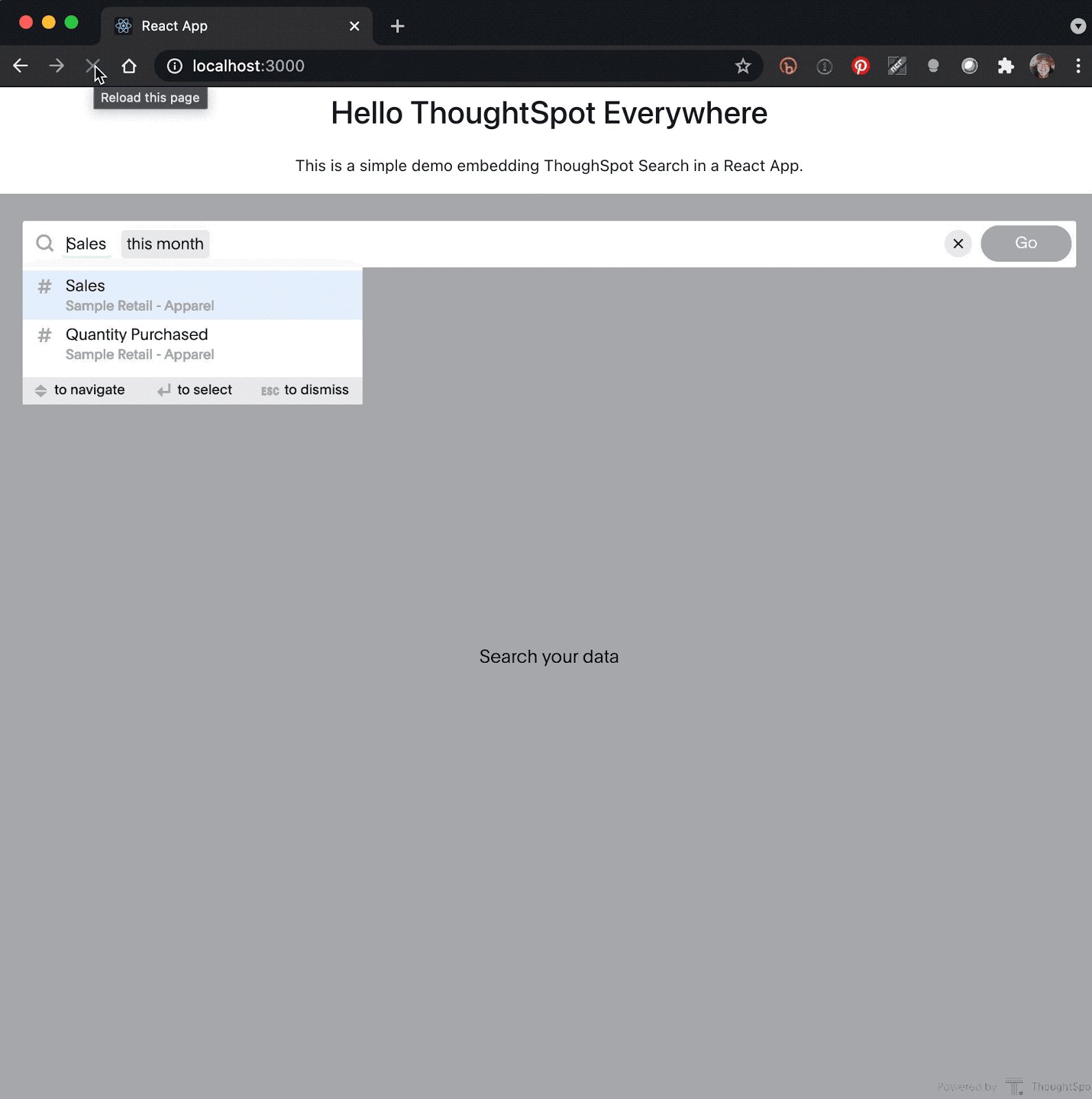
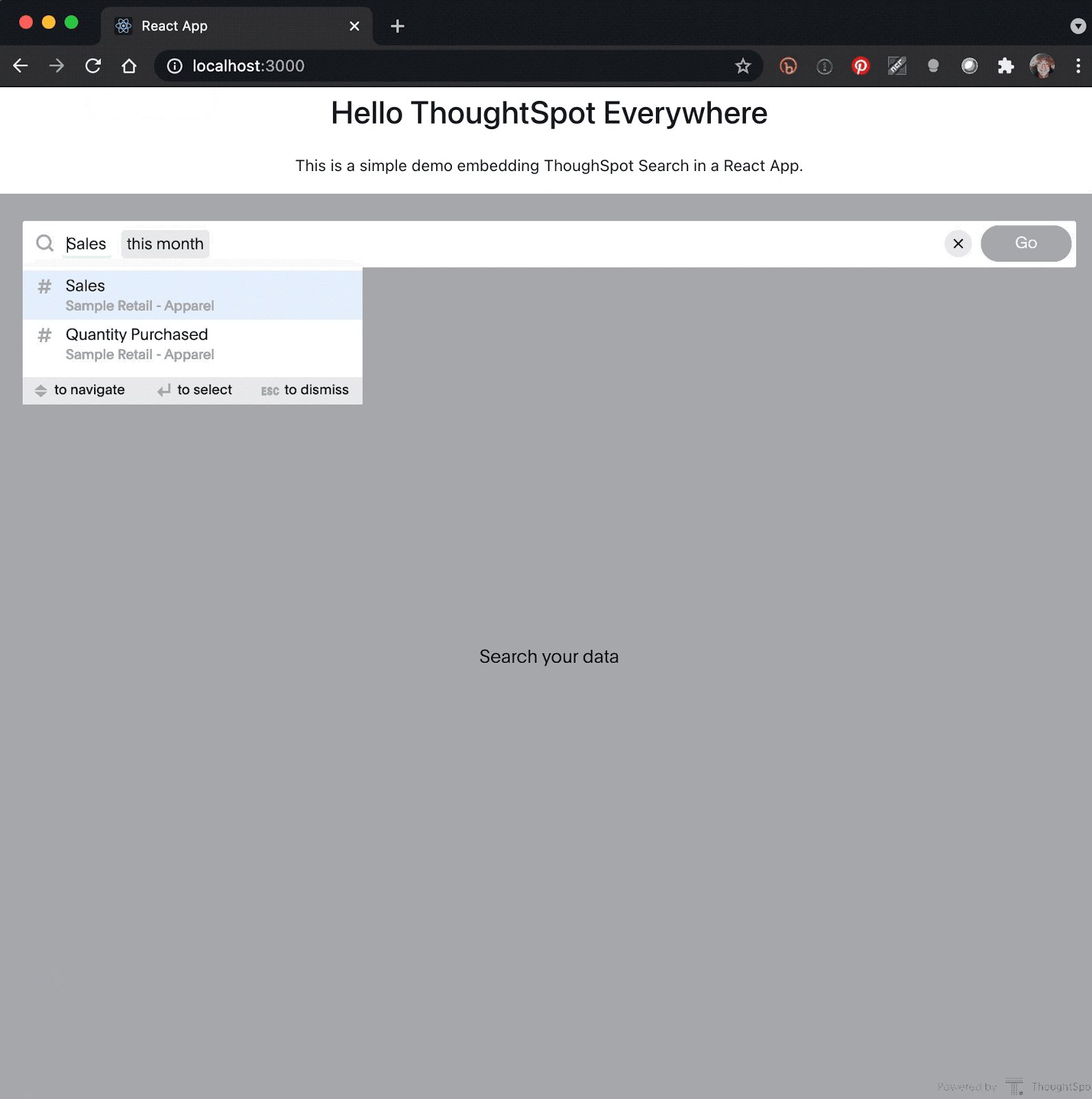
That’s it! You can now utilize ThoughtSpot search functionality in any app. Let’s run it and test (you may have to stop and start your npm server if your changes are not automatically reloaded) everything out. After logging in with your trial credentials, select Sample Retail from the data source, and enter the following search criteria, “Sales this month”.

3. Use the Developer Playground
Duration: 5:00
Information: Pinboards have recently been replaced by Liveboards. This change is taking place in phases. The first phase will be deployed December 2021 and will include product naming, navigation, and UI. Phase two, available in 2022 will update API paths, parameters and SDKs. Until Phase two is deployed, you will still need to refer to pinboards within any code related development.
This tutorial will continue to refer to pinboards for code-based steps or examples until phase two is generally available. |
Things are looking pretty good. We have a search component embedded into our React app and are able to perform searches. This gives end users the power to derive analytics from your data. But what if you wanted to customize the features of the Search component, such as pre-defining the data source or search criteria? The ThoughtSpot Embedded Search class allows you to do this with a number of options. We will use three of them: dataSources, hideDataSources, and searchQuery.
To utilize the Search class options, you can add them to SearchEmbed within Search.jsx:
React.useEffect(() => {
const tsSearch = new SearchEmbed("#tse", {
frameParams: {
width: "100%",
height: "800px",
},
dataSources: ["datasource-guid"],
hideDataSources: true,
});
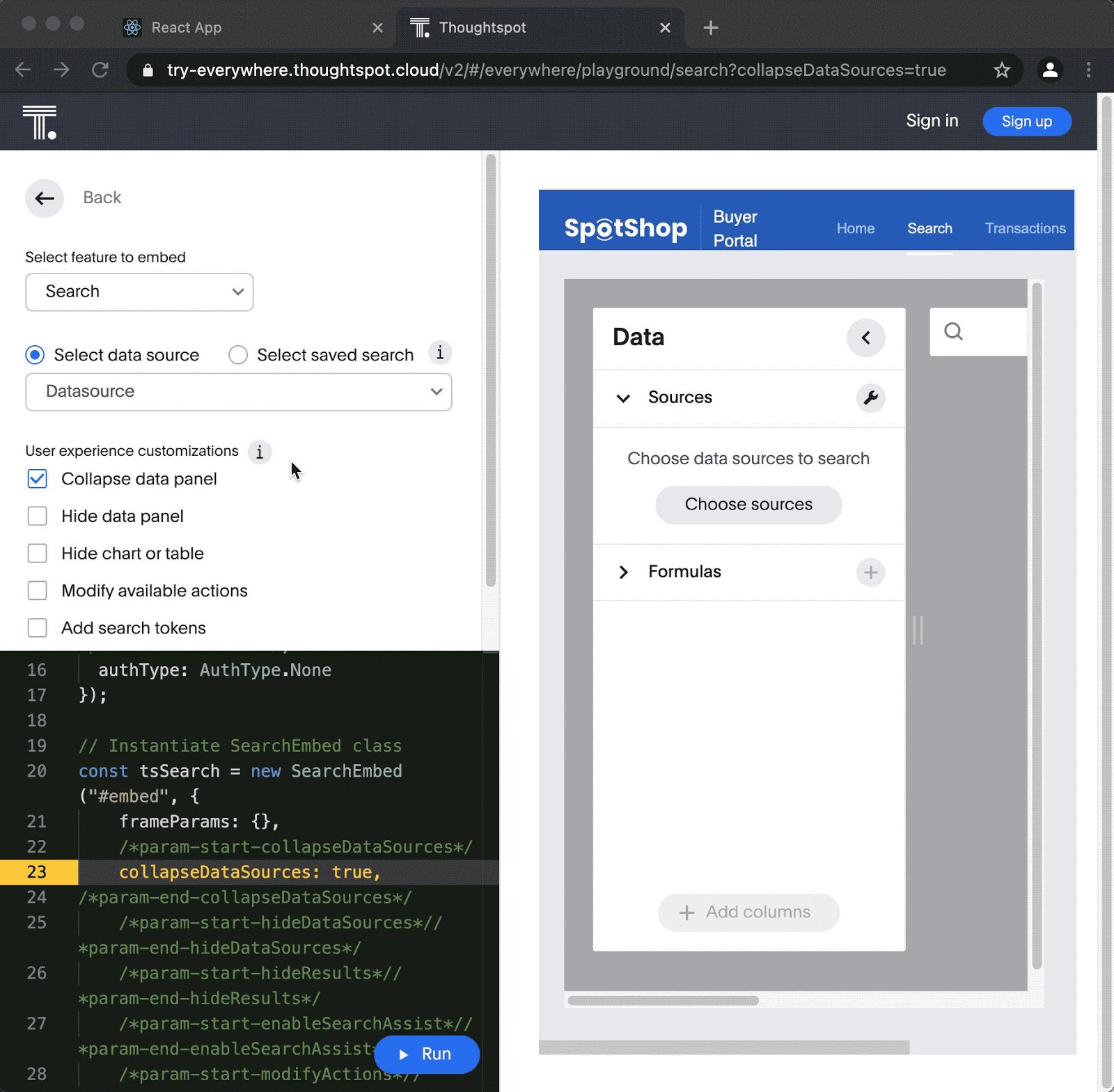
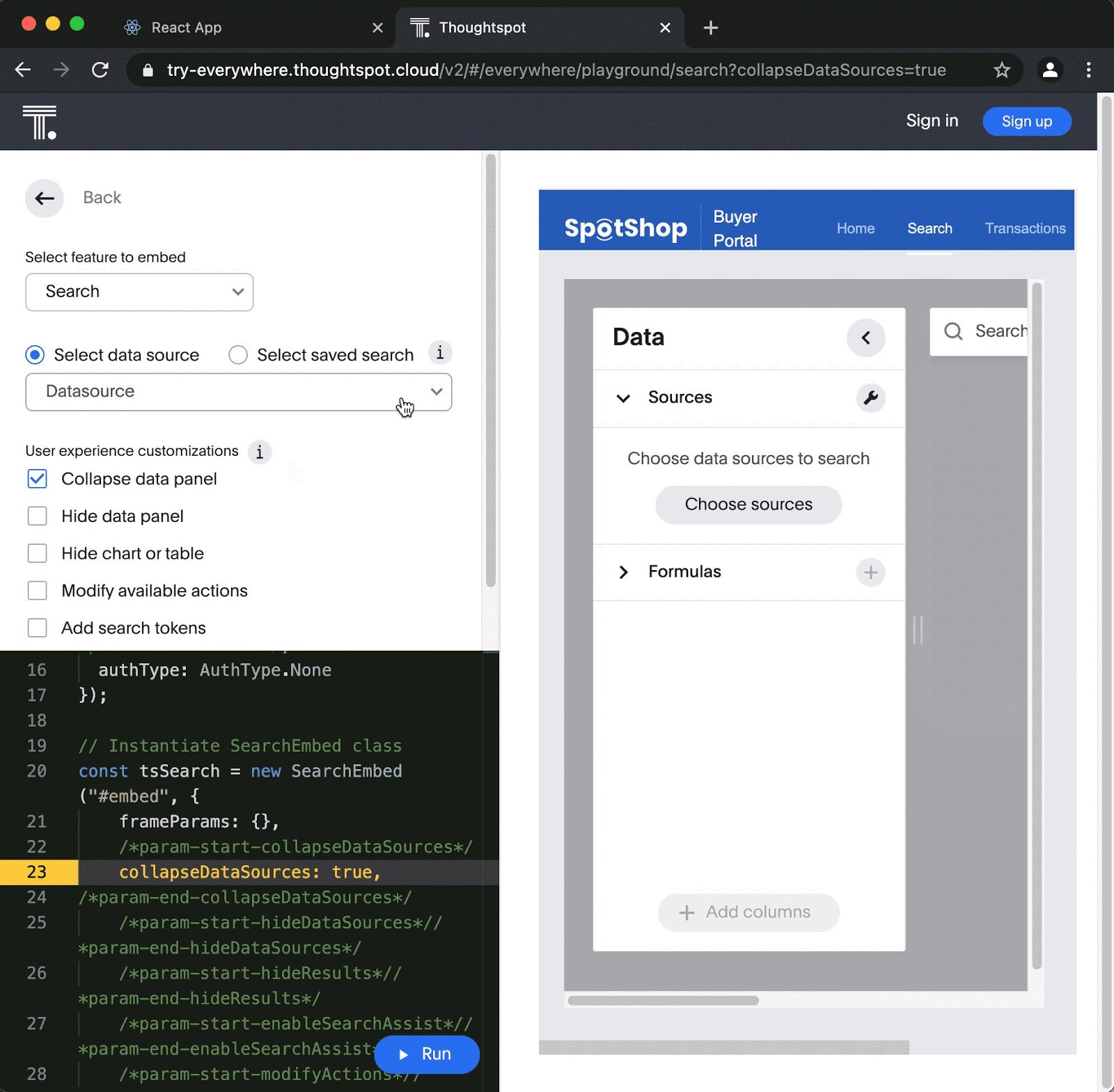
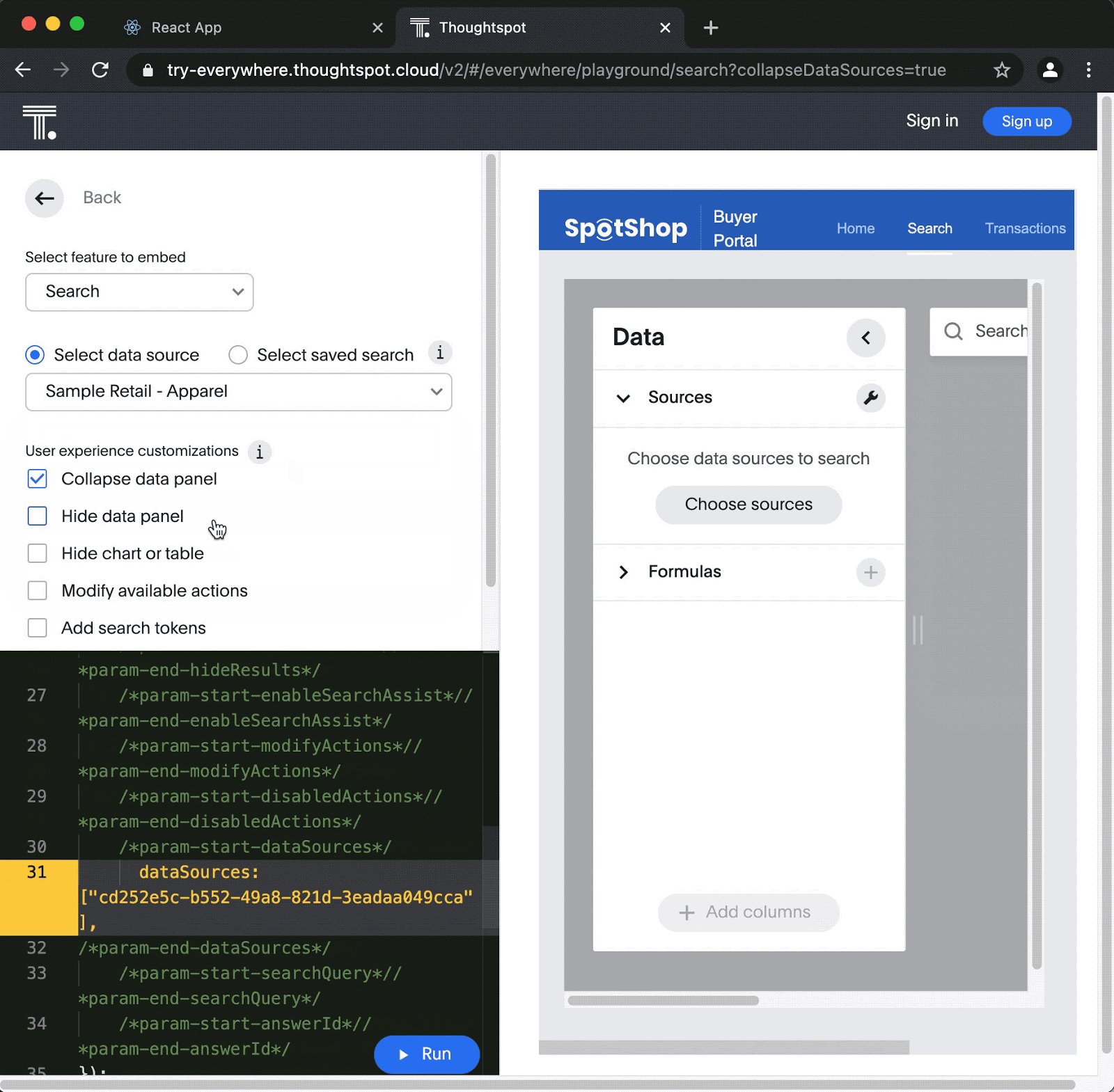
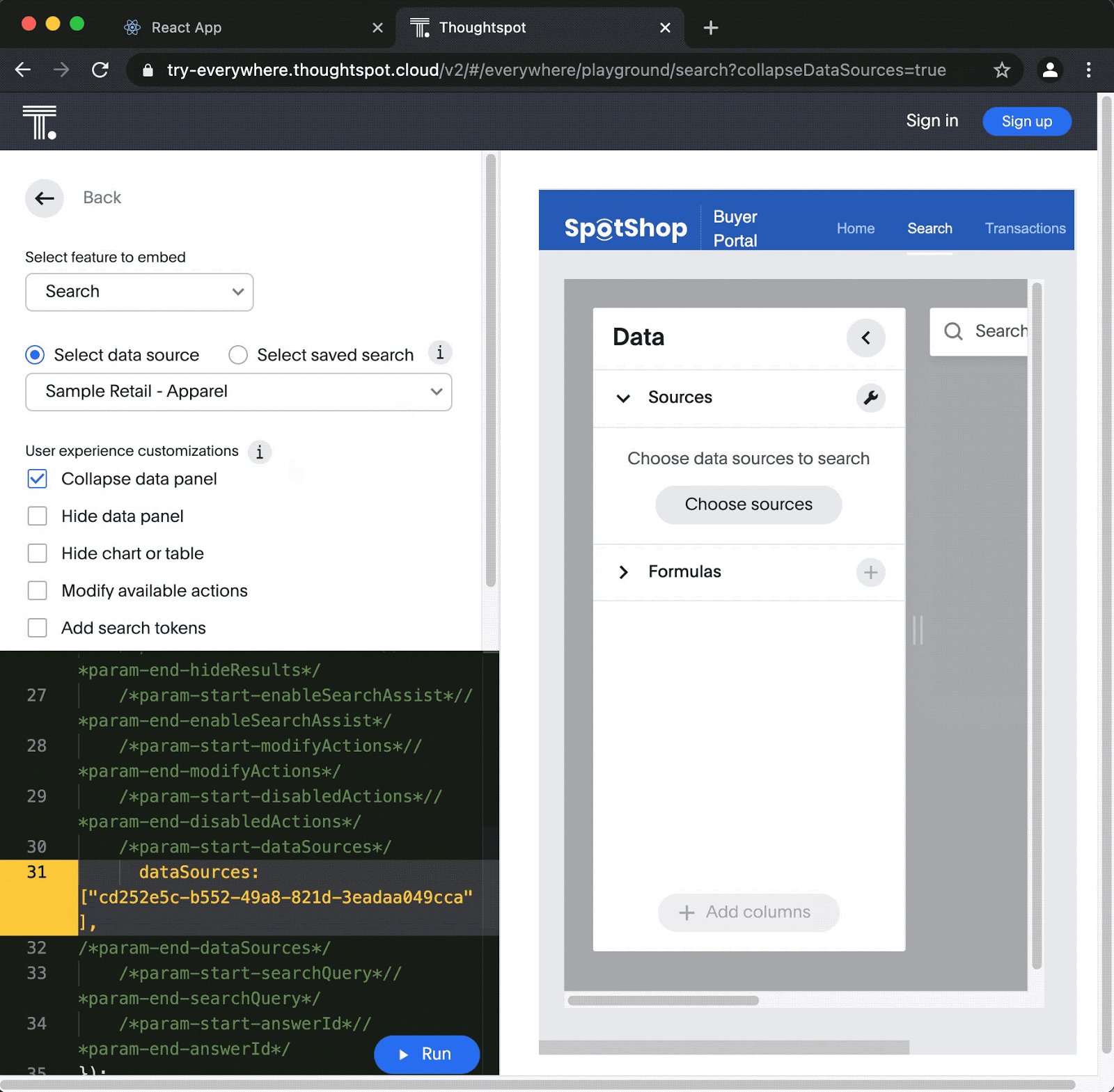
Of course, options like hideDataSources are easy to simply type into the code, but what about options that require more dynamic values like datasource guids? This is where the ThoughtSpot Everywhere Developer Playground comes in incredibly handy. The Playground is a web-based tool which lets you interact with your ThoughtSpot instance and have code generated for you. In fact, we could have used the Playground to generate the majority of the code for this tutorial! Let’s log into the Playground to get the database guid for the Sample Retail datasource and generate our search string.
The interface should look very familiar to you; it’s almost the same as what you just embedded into your react app, with the addition of a really handy code window and user experience checkboxes. Go ahead and select Sample Retail from the Data Source dropdown. As soon as you do, the code window will update with the code you need for your app. Grab the datasource guid and paste it into the dataSources option in Search.jsx. Save your changes, reload the app, and you can see how the dataSource is predefined with the dataSources panel now hidden. Nice.
Caution: The dataSources option supports an array as parameter type. Make sure you add your id within the []. |

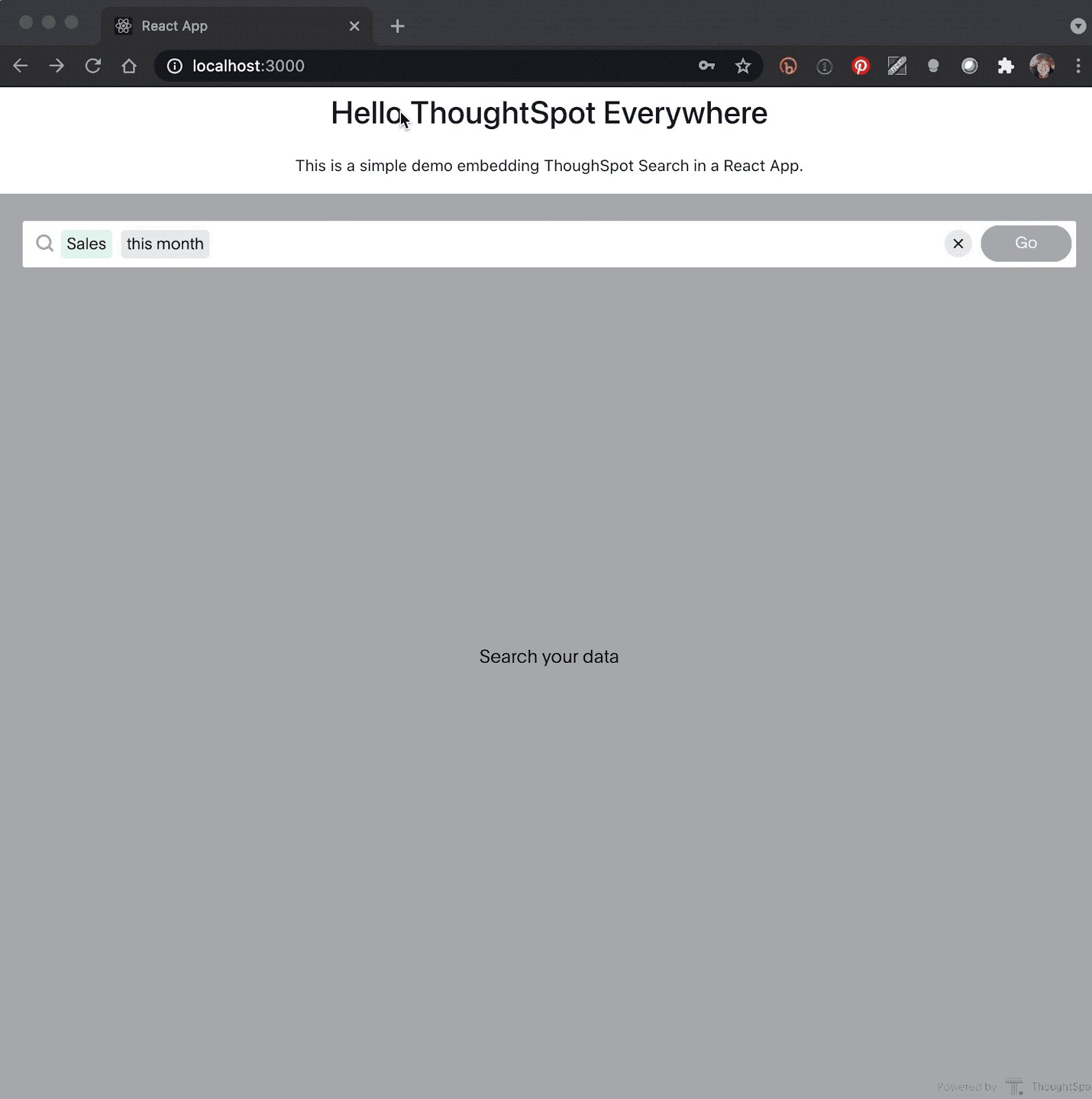
Last, let’s use the Playground again to help us predefine a search for Sales in the past month. Check Add Search Token to add the searchQuery option to the Code Window, and copy and paste this and add it into Search.jsx directly after the dataSources option. For a search query add “Sales this month”. One of the great things about ThoughtSpot is that you can type natural language searches and let the Platform do the heavy lifting for you. Now, when your app reloads you will see the search criteria pre-populated.

4. Listen for Platform Events
Duration: 5:00
Now that we have our app working the way we want, let’s add a little bling to the User Interface. Most of us are used to some sort of visual indicator when an app or page is loading. We can add something similar into our app by taking advantage of ThoughtSpot events. ThoughtSpot Events are a really powerful way to make your app more dynamic by responding to activities and performing some sort of action as a result. In our example, we will leverage the init and load event to display a spinner to inform the user of progress. We will use the Spin component from the Ant Design library.
$ npm install antd
In Search.jsx, import the Spin component and styles:
import { Spin } from "antd";
import 'antd/es/spin/style/css';
Update the libraries you import from the Visual Embed SDK:
import { SearchEmbed, init, EmbedEvent } from "@thoughtspot/visual-embed-sdk";
Add constants directly after the Search constant to handle React app state changes:
const [isLoading, setIsLoading] = React.useState(true);
Next, include the ThoughtSpot event hooks just after the search options we added in the previous section.
tsSearch
.on(EmbedEvent.Init, () => setIsLoading(true))
.on(EmbedEvent.Load, () => setIsLoading(false))
Finally, add the spinner to the page by replacing the existing div with something more dynamic:
return (
<>
{" "}
{isLoading ? (
<div className="embedSpinner">
<Spin size="large" />
</div>
) : (
""
)}
<div className="TSEmbed" id="tse"></div>
</>
);
Your Search.jsx page should look something like this:
import React from "react";
import { SearchEmbed, init, EmbedEvent } from "@thoughtspot/visual-embed-sdk";
import { Spin } from "antd";
import "antd/es/spin/style/css";
export const Search = () => {
const [isLoading, setIsLoading] = React.useState(true);
React.useEffect(() => {
const tsSearch = new SearchEmbed("#tse", {
frameParams: {
width: "100%",
height: "800px",
},
dataSources: ["cd252e5c-b552-49a8-821d-3eadaa049cca"],
hideDataSources: true,
searchQuery: "Sales this month",
});
tsSearch
.on(EmbedEvent.Init, () => setIsLoading(true))
.on(EmbedEvent.Load, () => setIsLoading(false));
tsSearch.render();
}, []);
return (
<>
{" "}
{isLoading ? (
<div>
<Spin size="large" />
</div>
) : (
""
)}
<div className="TSEmbed" id="tse"></div>
</>
);
};
Save and reload your app. You should now see a blue spinner appear near the top of the page, and disappear once the search interface completes loading.

5. Summary
In this tutorial you have learned how to use the ThoughtSpot Everywhere Visual Embed Search SDK to quickly and easily add powerful search capabilities to your React app. You’ve seen how the Developer Playground can be used to save time and avoid typos by testing and generating JavaScript code, and how with Embed Events you perform activities based on ThoughtSpot Everywhere Events. All of the code in this tutorial is available on github, including the completed app.
