rules_UNSTABLE: {
'{selector1}' : {
"{css-property-name}" : "{value}",
"{css-property-name2}" : "{value}"
},
'{selector2}'...
}Customize style elements using Rules
The rules option in the customCSS object allows you to apply style overrides to UI components and elements that cannot be customized using the variables provided by ThoughtSpot, inline in your code without having to include a separate stylesheet file.
|
Warning
|
While the |
When defining rules for style overrides:
-
Use the correct style class and values in your rule statements.
To find the class name of an element:-
Right-click on the element and select Inspect.
-
Note the style class for the selected element in the Elements tab on the Developer Tools console.
-
-
Add the
_UNSTABLEsuffix to therulesproperty.
A rule is defined in a JSON notation for styles, rather than direct CSS.
The selector to get the appropriate element may only require a simple standard id or class identifier like .classname or #idName, or it may need to be a complex CSS selector involving bracket syntax and other complex operators. The following are examples of selector syntax to try in the rules section to isolate a particular element:
-
'.bk-filter-option' -
'[id="bk-filter-option"]' -
'[class="sage-search-bar-module__undoRedoResetWrapper"]' -
'[class="className"] [aria-colid="6"]' -
'[data-tour-id="chart-switcher-id"]'
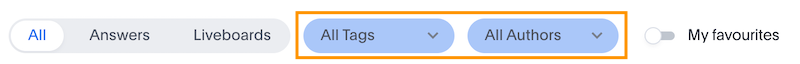
The following example shows how to change the background color of the All Tags and All Authors dropdowns on the Home page of the ThoughtSpot application.
init({
thoughtSpotHost: "https://<hostname>:<port>",
customizations: {
style: {
customCSS: {
rules_UNSTABLE: {
'[data-testid="select-dropdown-header"]':{
"background-color":"#ABC7F9"
}
}
},
},
},
});The following figure shows the style override applied using the preceding code example: