Gridlines and Gridbands
In this tutorial, we take a look at how to configure gridlines and gridbands for our charts.
GridLines
To have a chart with easy to read axes, you can display horizontal and vertical chart gridlines. Gridlines extend from any horizontal and vertical axes across the plot area of the chart.
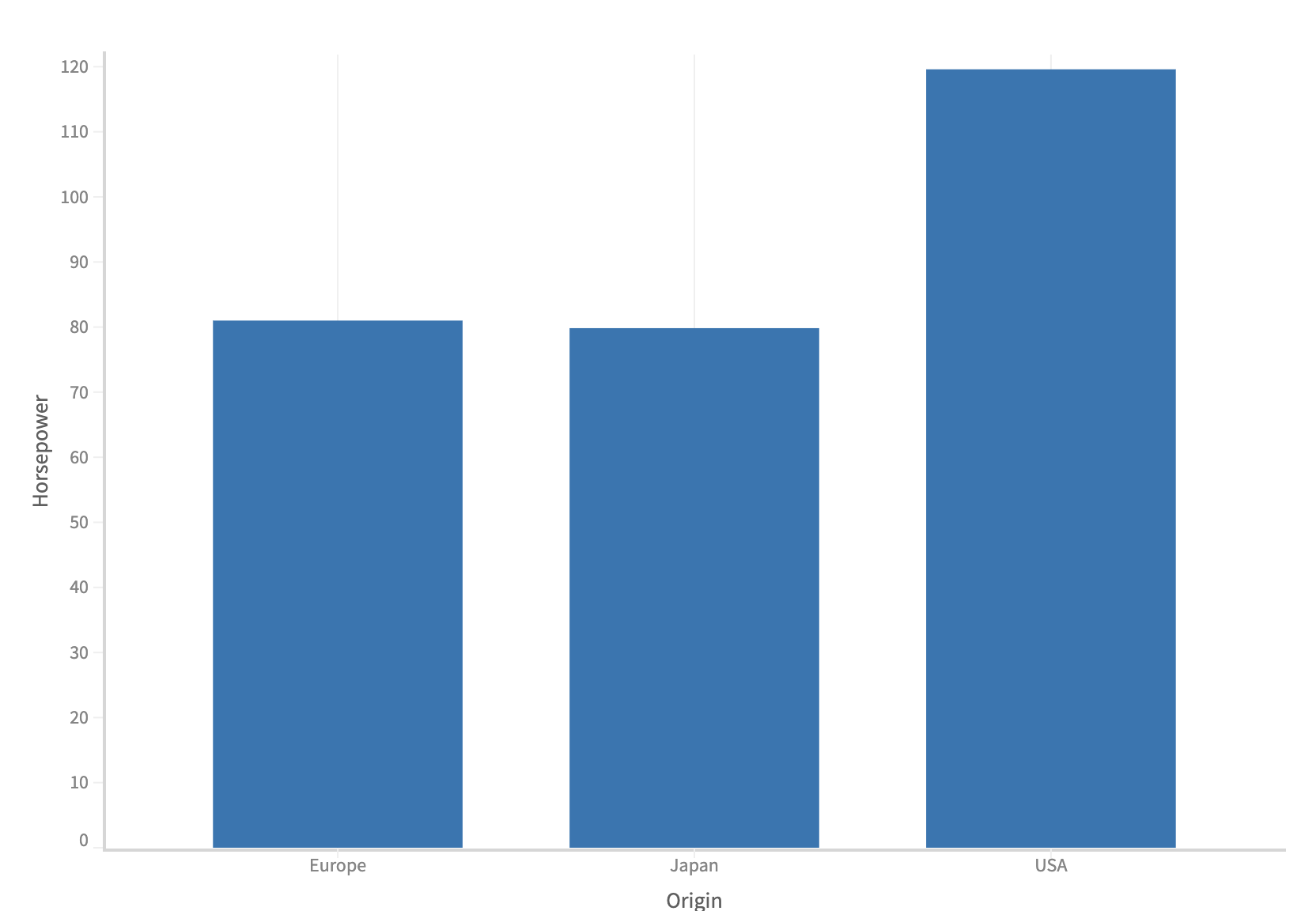
Show/hide gridlines
X axis gridlines are hidden by default and y axis gridlines are shown by default, by setting the show property, you can control the behaviour
...
.config({
gridLines: {
x:{
show: true,
},
y:{
show: true,
},
},
})
...
const { muze, getDataFromSearchQuery, env } = viz;
const data = getDataFromSearchQuery();
const RowField = "Horsepower";
const ColumnField = "Origin";
muze
.canvas()
.data(data)
.rows([RowField])
.config({
gridLines: {
x:{
show: true,
},
y:{
show: true,
},
},
})
.columns([ColumnField])
.mount("#chart");

Show/hide y-axis gridlines
...
.config({
gridLines: {
y: {
show: false
}
}
})
...
const { muze, getDataFromSearchQuery, env } = viz;
const data = getDataFromSearchQuery();
const RowField = "Horsepower";
const ColumnField = "Origin";
muze
.canvas()
.data(data)
.rows([RowField])
.config({
gridLines: {
y: {
show: false
},
x: {
show: true,
}
}
})
.columns([ColumnField])
.mount("#chart");

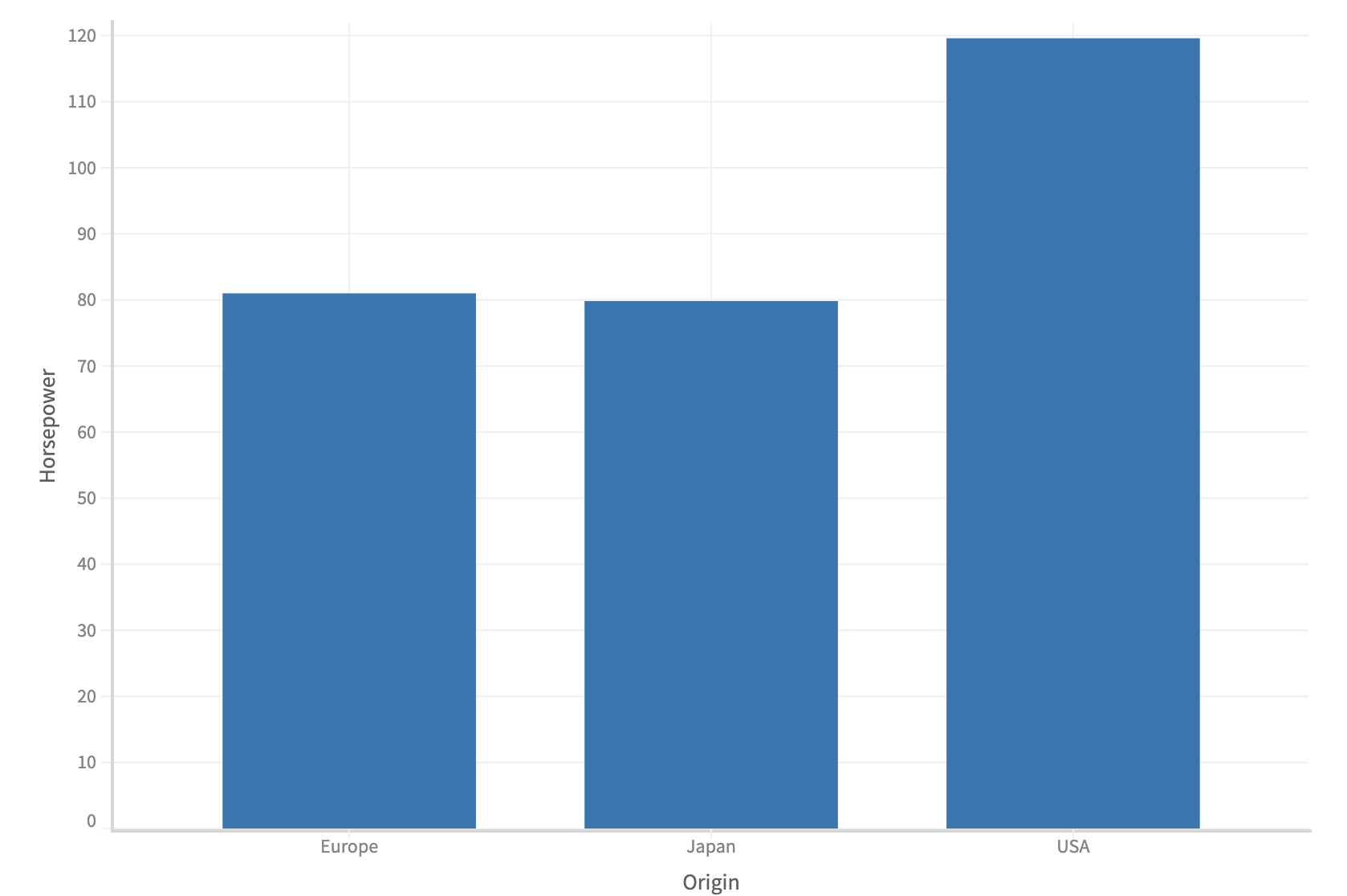
Show/hide x-axis gridlines
...
.config({
gridLines: {
x: {
show: false
}
y: {
show: true
}
}
}
...
const { muze, getDataFromSearchQuery, env } = viz;
const data = getDataFromSearchQuery();
const RowField = "Horsepower";
const ColumnField = "Origin";
muze
.canvas()
.data(data)
.rows([RowField])
.config({
gridLines: {
x: {
show: false
},
y: {
show: true
}
}
})
.columns([ColumnField])
.mount("#chart");

Change color
...
.config({
gridLines: {
color: "#ffcdd2"
}
})
...
const { muze, getDataFromSearchQuery, env } = viz;
const data = getDataFromSearchQuery();
const RowField = "Horsepower";
const ColumnField = "Origin";
muze
.canvas()
.data(data)
.rows([RowField])
.config({
gridLines: {
color: "#ffcdd2",
},
})
.columns([ColumnField])
.mount("#chart");

GridBands
Show/hide x-axis gridbands
...
config({
gridBands: {
x: {
show: true //false by default
}
}
})
...
const { muze, getDataFromSearchQuery, env } = viz;
const data = getDataFromSearchQuery();
const RowField = "Horsepower";
const ColumnField = "Origin";
muze
.canvas()
.data(data)
.rows([RowField])
.config({
gridBands: {
x: {
show: true
},
}
})
.columns([ColumnField])
.mount(mountPoint);

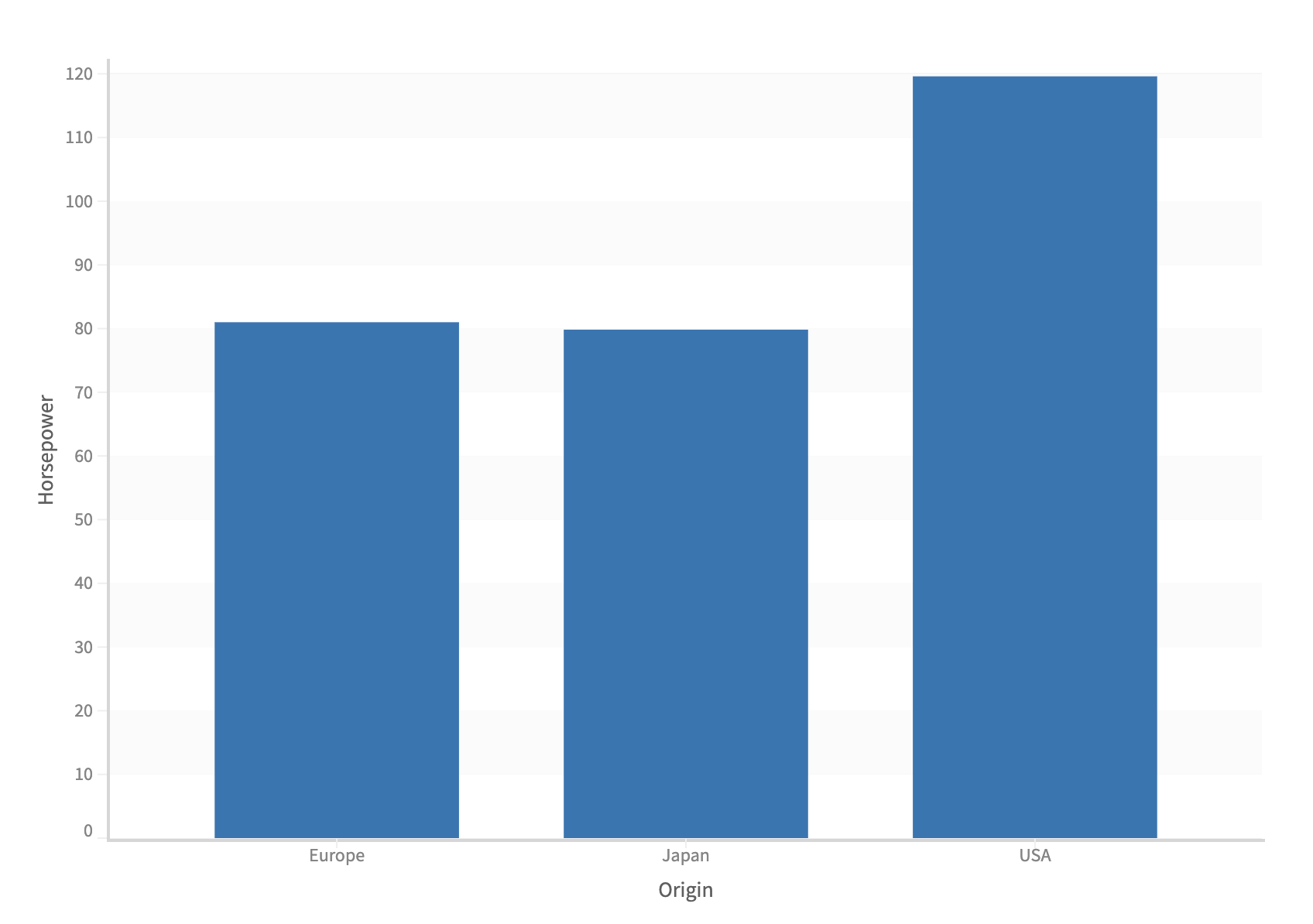
Show/hide y-axis gridbands
...
config({
gridBands: {
y: {
show: true //false by default
}
}
})
...
const { muze, getDataFromSearchQuery, env } = viz;
const data = getDataFromSearchQuery();
const RowField = "Horsepower";
const ColumnField = "Origin";
muze
.canvas()
.data(data)
.rows([RowField])
.config({
gridBands: {
y: {
show: true
},
}
})
.columns([ColumnField])
.mount(mountPoint);